The all-important handoff between design and development got a lot smoother last summer as Figma unveiled their new Dev Mode at last year’s Config event. Now several months later, the team at Figma just moved Dev Mode out of beta, signaling it’s ready for prime time.
We’ve always admired Figma’s success in moving much of the collaborative design workflow into the browser. I think we can all agree sharing live designs with a URL will always beat downloading dashboard-final(v2)_edited.pdf from an endless email thread.
Here at StackBlitz, we’re avid Figma users and Figma’s vision for design parallels our own efforts to bring collaborative web development to the browser. The ability to share not just code, but an entire development environment with a single URL means StackBlitz is uniquely positioned to smooth over the frustrating elements of designer-developer collaboration.
Connecting the dots in a fragmented workflow
For most teams, design work is centralized in Figma and code is centralized in a version control system like GitHub. There are many tools that act as bridges across the gap that exists between design and development. Figma’s Dev Mode goes a long way to narrow the gap those bridges have to span by translating design details (like vectors, layers, and groups) into “code-ready” concepts (like components, properties, and styles).
Additionally, teams who have embraced a design system will often rely on tools like Storybook to act as an up-to-date representation of how reusable design components can and should be implemented as code.
With each of these platforms containing important context, it’s critical that developers can easily move between them as needed. Our mission has always been to keep developers in their flow state and enable teams to work swiftly without sacrificing quality.
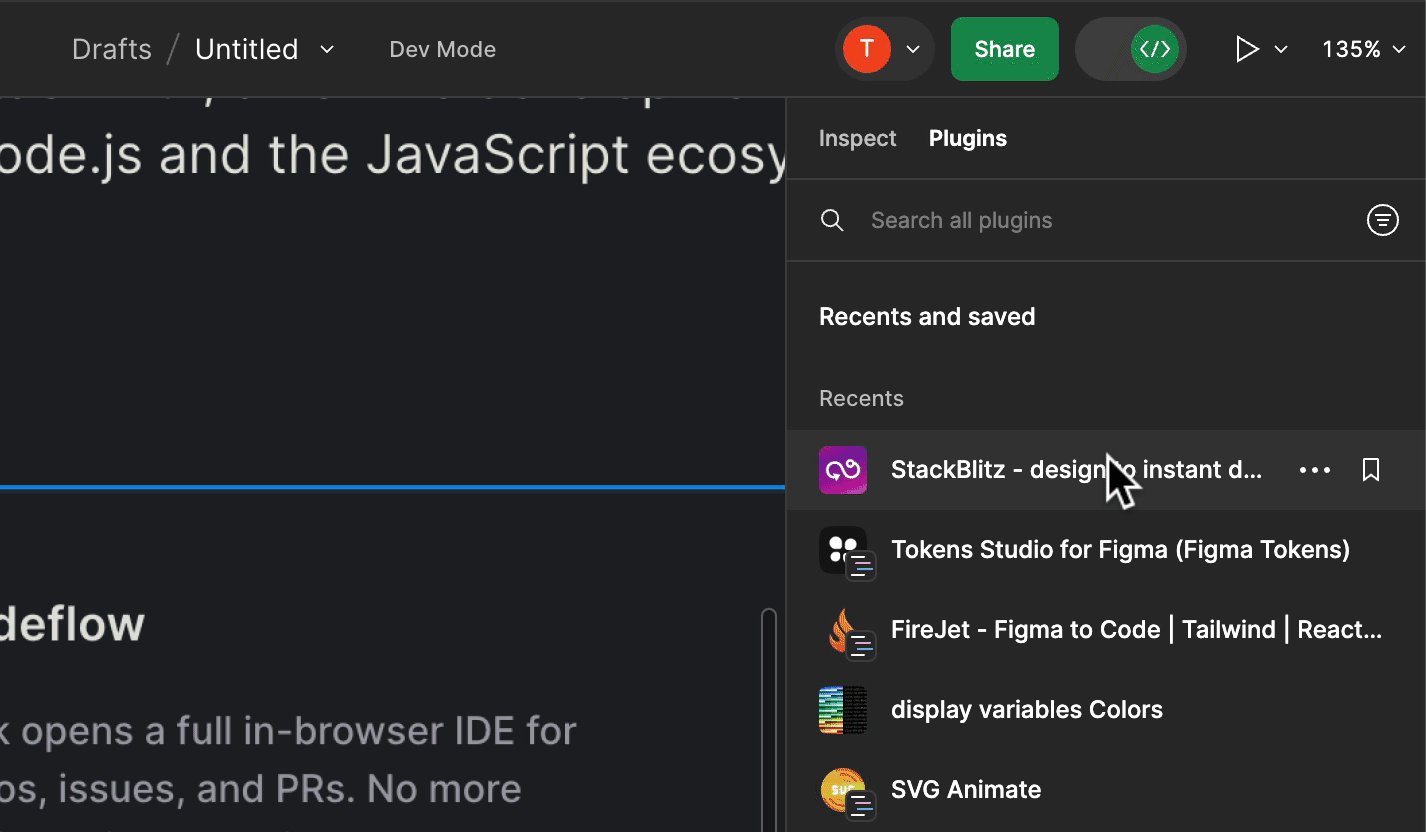
Meet the StackBlitz plugin for Dev Mode
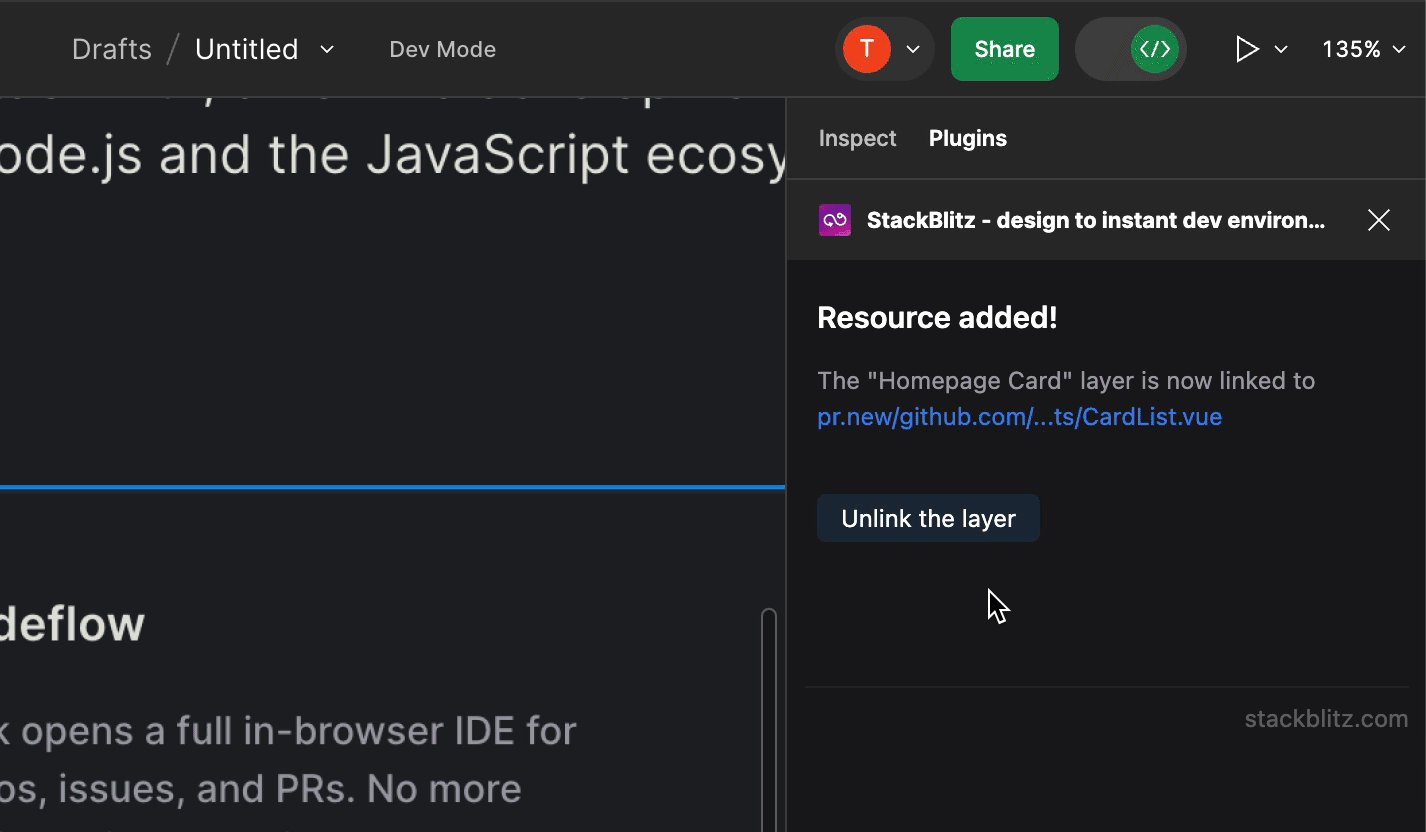
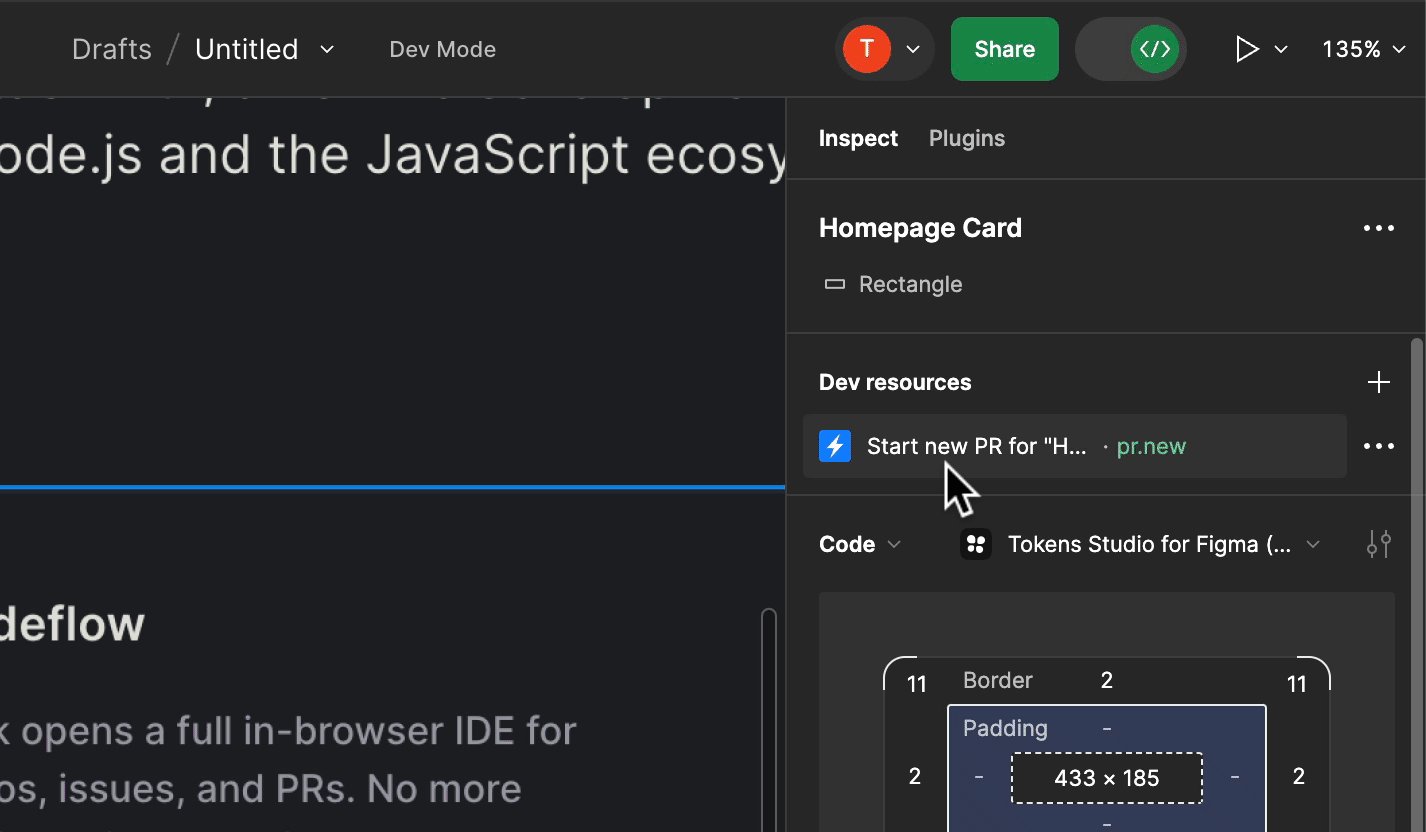
With the new StackBlitz plugin for Dev Mode, you can move directly between design and development without leaving your browser. By linking elements in a Figma file directly to code in GitHub, you can take advantage of Dev Mode’s native integration with GitHub and edit the associated component.

For developers, you can now dive straight into the code from Figma, compare the two in real time, and commit any changes straight back to GitHub.
When a designer needs to check how their designs are being implemented, they can check out the relevant code without searching through GitHub, configuring a local development environment, or waiting for a deploy preview to build. They can even propose changes or make comments directly from StackBlitz.
Designers and developers can share live previews without a staging environment, opening up the development process to stakeholders outside of the team and significantly reducing the time lost to back-and-forth iterations.
Already a Dev Mode power user?
The VS Code extensions you use and love (including Figma’s) work in StackBlitz the same way they do locally. When you open StackBlitz, you can pre-configure your environment exactly the way you like it.
Wrapping up
We’re so excited to see how Figma’s Dev Mode continues to improve the design to developer handoff. If you want to try out the StackBlitz plugin, follow the instructions in the documentation to get started.
Further reading
- Learn more about using StackBlitz for Design Systems
- ⏯️ Watch the replay of Emil Sjölander’s talk about Dev Mode from ViteConf 2023
- How to install and use the StackBlitz plugin for Figma
- How to install and use the StackBlitz addon for Storybook