There are few people who have influenced the React ecosystem as much as Michael Jackson, Ryan Florence, and Kent C. Dodds. Their experiences as library authors & educators have made them domain experts on the hardest problems React developers face on a daily basis, both with the DX of existing frameworks but also patterns and concepts that were confusing to learners.
So when they announced they were collaborating to make a new framework that would address these issues, there was a lot of excitement in the React community.
Today the Remix team publicly released version 1.0 and is fully open source for all to use. We’ve been working with their team the past few weeks and in tandem with today’s launch we’re thrilled to announce the official support for Remix in WebContainers. 🎉
So how fast is Remix on WebContainers? Scary fast. Like, don’t close your eyes fast. But don’t take my word for it:
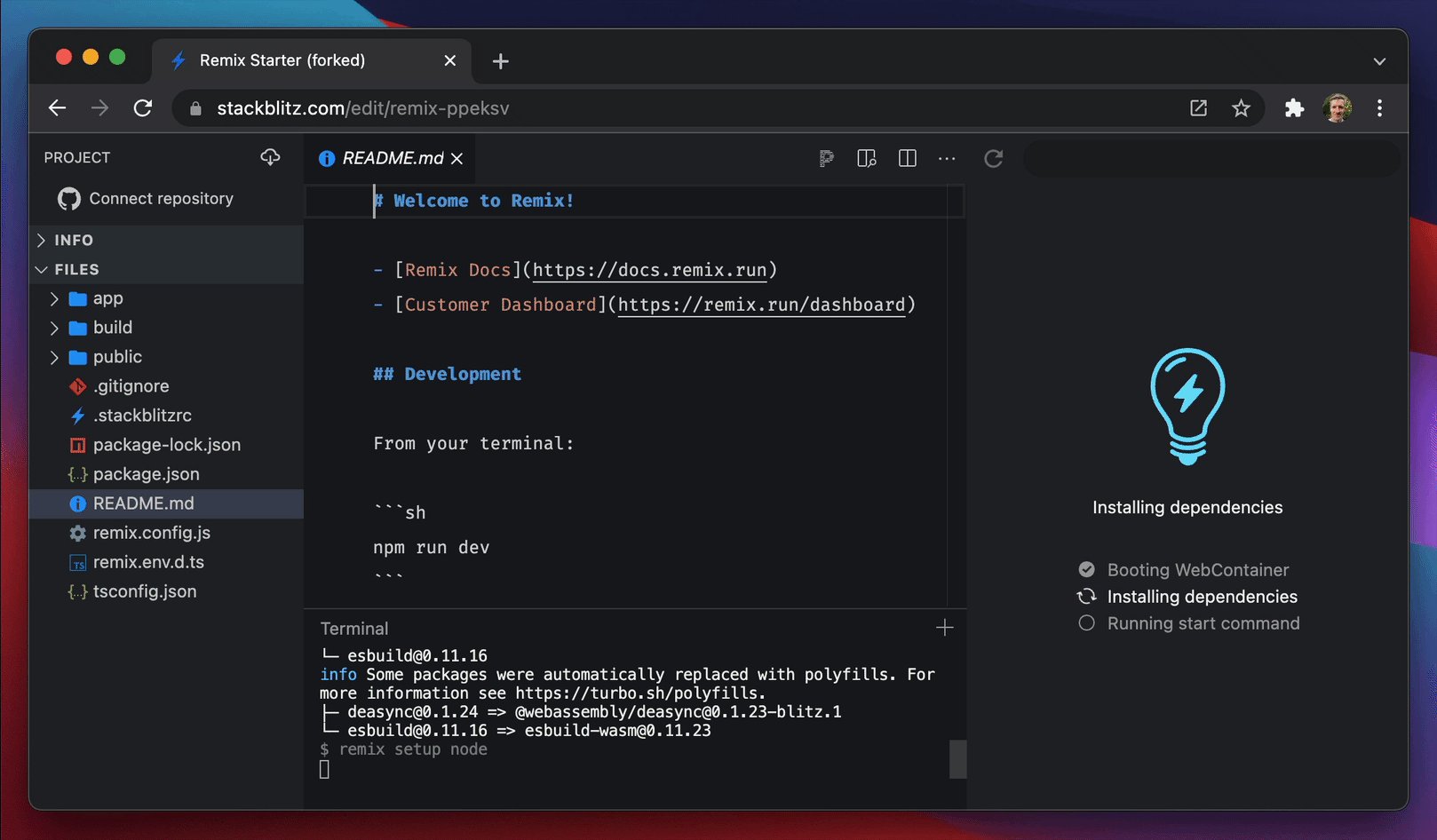
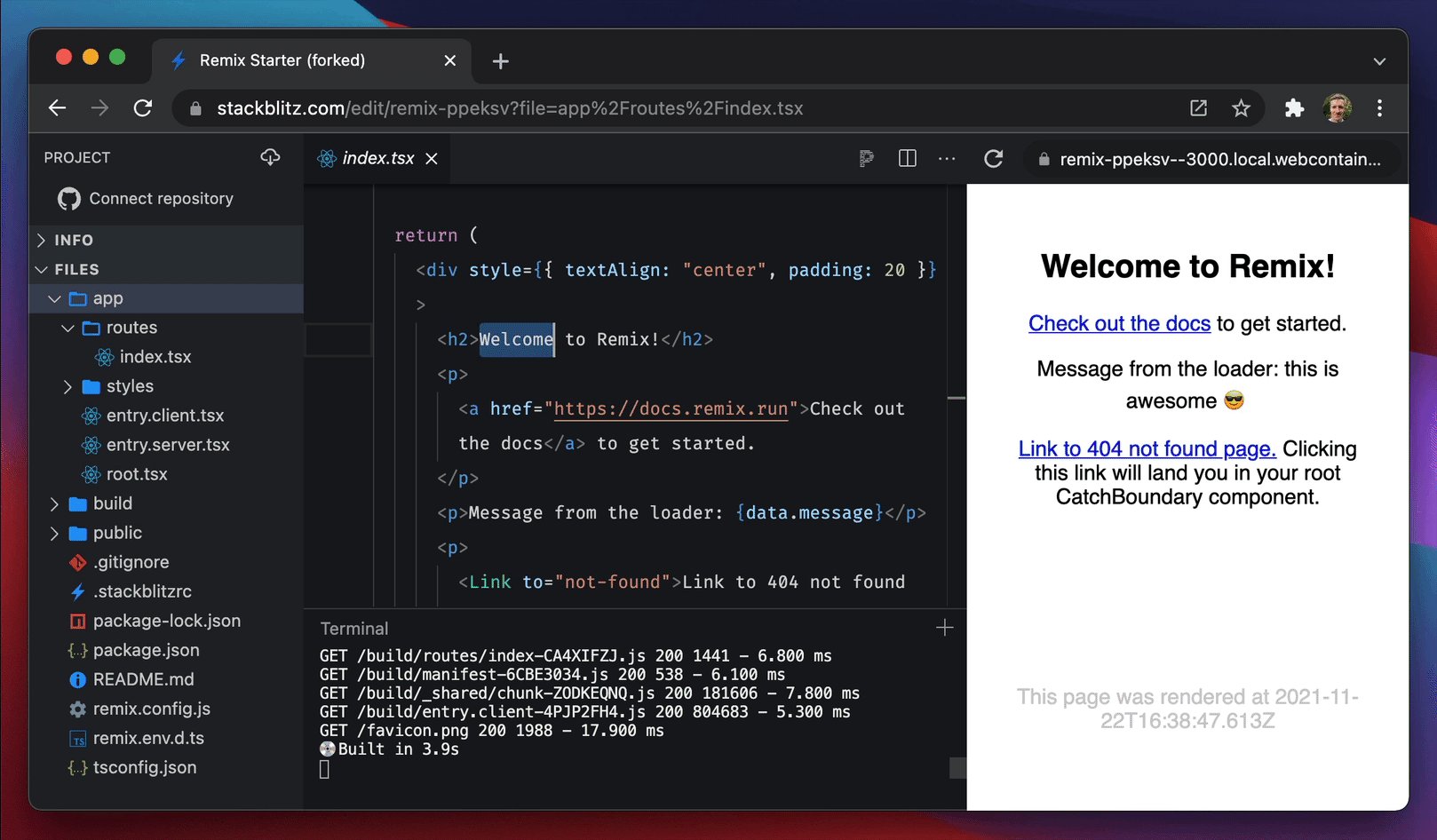
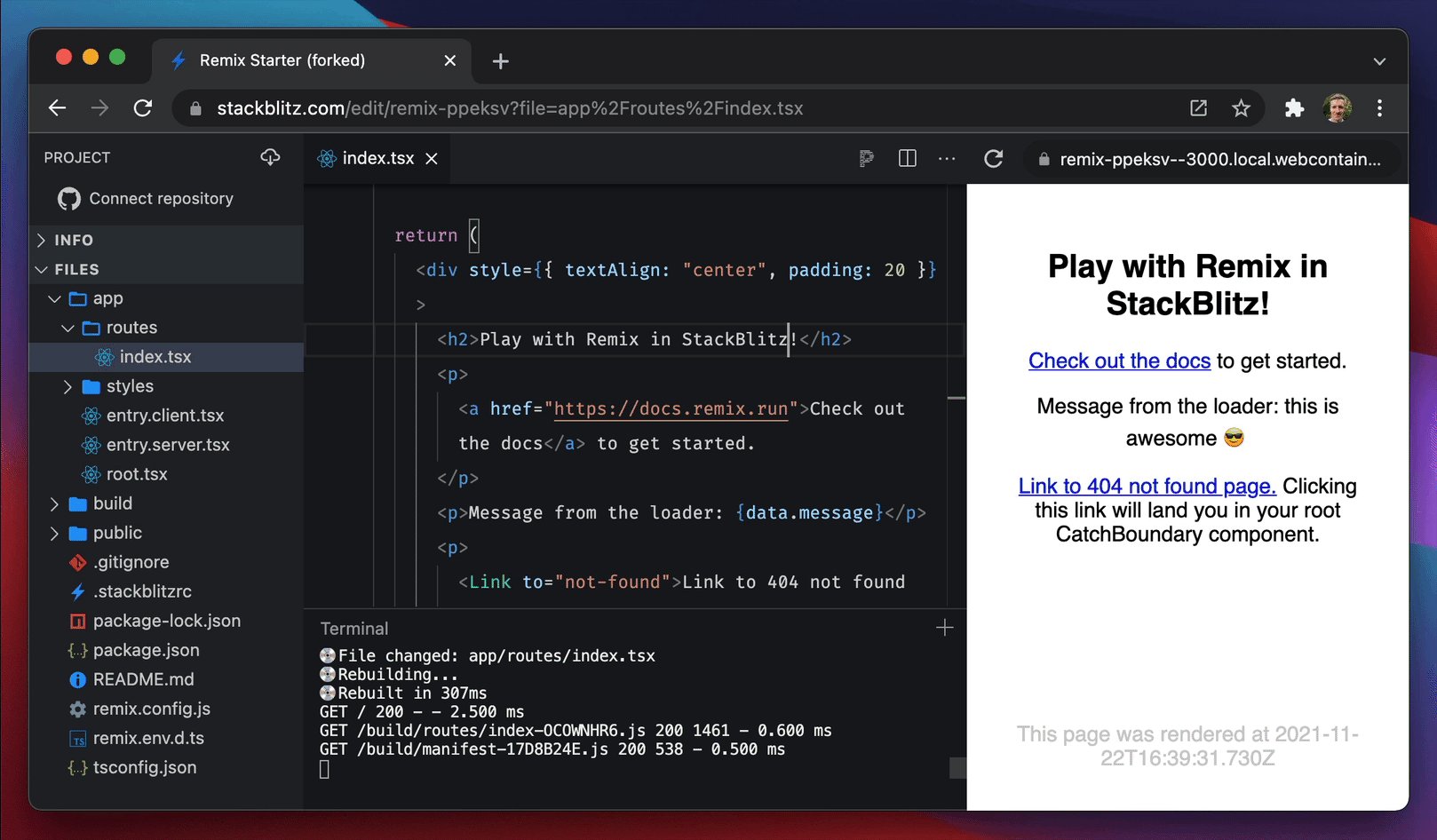
Just open a new tab and type: remix.new

Or click a Remix starter in your StackBlitz dashboard!

Being able to develop & debug Remix applications entirely inside your browser with WebContainers is absolutely bonkers.
Why we’re excited about Remix?
First of all: it’s not just us. The Remix Discord server has already over 2.5k members exchanging ideas and sharing tips every day. For a tool that has only reached general availability today that’s an exceptional result!
But there are some very good reasons behind this popularity.
Remix is a React-based framework that blurs the line between front-end and back-end. A perfect example of this is its built-in solution for handling forms, where you get the power and ergonomy of the JavaScript solution, but also the ability to work with the JavaScript disabled. The idea of progressive enhancement has been around for ages, but surprisingly not many other frameworks provide this kind of best-practice behavior out of the box.
Remix doubles down on the platform. One elegant example of this is how it handles CSS. Its global nature has been the source of pain for developers forever, and there are multiple ways to work around it, like scoping with CSS Modules. Instead, Remix automatically adds and removes the link tag for a stylesheet dedicated to a certain component to and from a page - the rest is being taken care of by the browser. As a result, you get a way to limit the scope of the styles, but also access to the cascade aspect of CSS, and to top it off - smaller, loaded on-demand stylesheets!
Finally, Remix builds upon the battle-tested React-Router, so it’s really smart about the data fetched from the server: can load multiple pieces of data in parallel (even for nested routes!), only reloads what’s needed, automatically invalidates the data after mutation happens and more!
These are just several aspects of Remix that we’ve chosen to spotlight here, but the bottom line is: Remix aims for making you more productive with React than you’ve ever been.
Enhancing productivity, using the browser platform to its full potential, and providing a great developer experience are the goals we strive for with WebContainers as well so we couldn’t have been happier to collaborate with the Remix team to bring the two projects together!
Congratulations to the Remix team on their big launch today! We can’t wait to see what they build next.
Cheers to a great new partnership between our companies- we’re just getting started! 🥂😉