In 2021 we announced WebContainers, a novel WebAssembly-based operating system which enables Node.js to run entirely inside the browser. Over the last two years, millions of developers have used WebContainers each month as it powers, among others, the StackBlitz editor.
Today we are thrilled to release the WebContainer API for public use and we invite the entire JavaScript and Node.js community to build your own applications on top of WebContainers with us! We built the StackBlitz classic editor, Codeflow IDE, and Web Publisher: we can’t wait to see what you come up with!
What are WebContainers?
WebContainers are a micro-operating system based on WebAssembly designed to allow spinning up Node.js servers locally inside a browser tab. For those that are familiar, you could think of it as an “Electron polyfill” delivered seamlessly on page load inside the browser. You can read more about our original WebContainer implementation in our 2021 blog post announcing the technology.

The API that we are releasing today allows headless access to WebContainers, allowing developers the flexibility to build their own user applications on top of the technology. As with our core products, we are committed to being free for open source use cases and have support & licensing available for enterprise use cases.
What can you build with WebContainer API?
We developed WebContainers in close collaboration with members of our community, and based on their feedback, needs, and questions. The more use cases we see, the more excited we are about the future that WebContainers unlock for the entire web ecosystem. Here’s some of the amazing things they’ve been building using the WebContainer API so far:
Interactive coding tutorials
Among the projects already using WebContainers is Svelte, led by Rich Harris. They’ve built a truly impressive interactive tutorial that teaches you how to use SvelteKit, step by step. It’s a great way to get hands-on experience with the framework and understand how it works - and has already gathered really amazing feedback!

Production-grade web IDEs
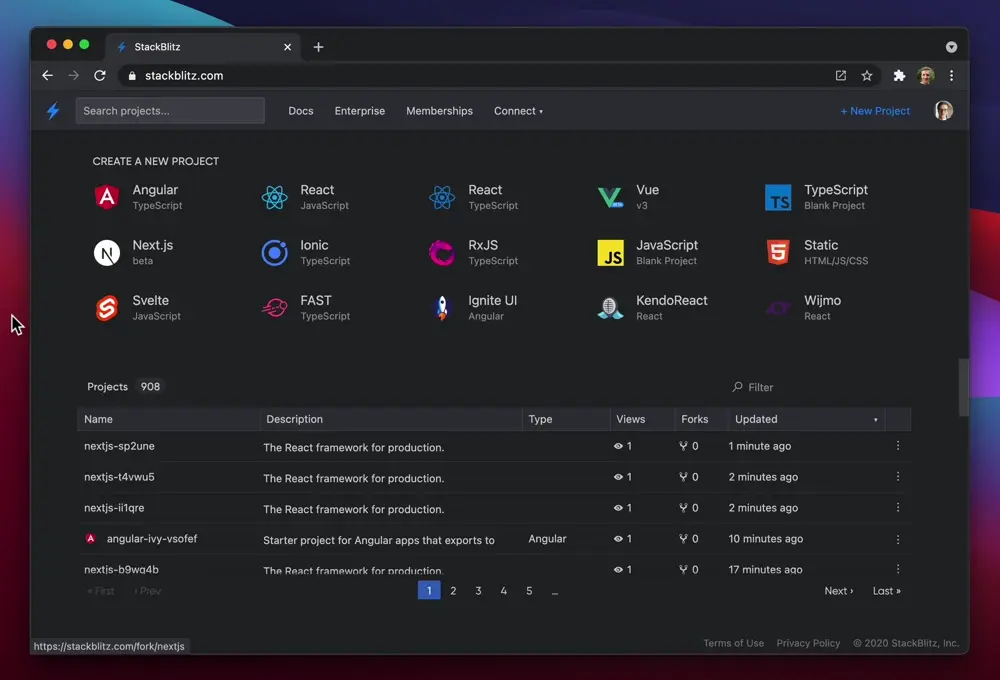
At StackBlitz we used Webcontainers to build Codeflow IDE, a full-featured version of the desktop Visual Studio Code IDE supporting git commands, desktop extensions and a Node.js development server with terminal. This blog post and the entire WebContainers docs site was built entirely in Codeflow.

AI applications
The WebContainer API is also unlocking a new category of AI applications that developers can create. Imagine using an OpenAI integration to generate live applications that run entirely inside your browser!

No-code/Low-code environments
WebContainers enable new types of low-code or no-code solutions that weren’t possible before. Tools like Web Publisher, our user-friendly docs editing tool, are literally making the web more open and crushing down the entry barriers.

Key Features of the API
In-browser Filesystem
WebContainers boot with an ephemeral virtual file system stored in memory. You can programmatically load in/out files and directories and perform standard file system operations on them.
Development server
Spin up HTTP servers on-demand inside the WebContainer and receive a preview URL that can be shared with your users or displayed directly in your app with an iframe. The virtualized TCP network stack is mapped to the browser’s ServiceWorker API and is running completely locally, so the server will continue to work even if your user loses the Internet connection.
Node.js Command Line
Node.js commands can be passed directly into WebContainers for execution on page load or triggered by user behavior in your application. You can npm install packages, start new Node servers, or scaffold out applications, just like in a local dev environment.
Go forth and build awesome things
Wow, what an adventure it has been to bring this dream to fruition! A huge thanks to our team, our engineers, browser vendors, and - most importantly - to our community and supporters. This wouldn’t have been possible without you 💙 We are truly grateful for the feedback you’ve offered us and humbled by the most amazing responses to our tools and technology.
WebContainer API provides a new level of flexibility, scalability, and performance for web applications, and we can’t wait to see what you will build with it. Are you ready to get started? Jump into the getting started guide and join the growing community of developers in our Discord channel. If you need help implementing the WebContainer API or are interested in enterprise use cases, fill out the contact form and a member of our team will be in touch!