The best way to increase the adoption of a library is to teach people how to use it — and interaction is a crucial part of effective learning. Engaging actively with content leads to significantly better retention and understanding. This is especially true in the tech world, where the ability to experiment and iterate rapidly accelerates learning.
The value of interactive tutorials has led some of the leading frameworks in the JavaScript community to launch interactive tutorials built on top of StackBlitz’s WebContainers technology:
- SvelteKit has pioneered this trend with the official tutorial, setting a new standard for interactive learning.
- Angular followed suit, launching the highly successful “Learn Angular” project.
- The Nuxt team joined the movement by developing their own interactive guide.
Interactive tutorials like these allow users to learn by doing, an approach many of the leading researchers in education have found critical to learning and long term retention 1 2. These immersive learning experiences are collectively reaching over 500k unique learners per month and have set a new standard for documentation.
There is just one problem: even with the power of WebContainers building an interactive tutorial application is an extremely complex and time-consuming initiative. You would have to invest a lot of resources to even get to the proverbial “hello world” - until now…
Drawing on our experience working with our friends at SvelteKit, Angular, and Nuxt, we’ve built a new open-source project that will make it easy for any team to create interactive tutorials:
Today, we’re thrilled to announce TutorialKit!

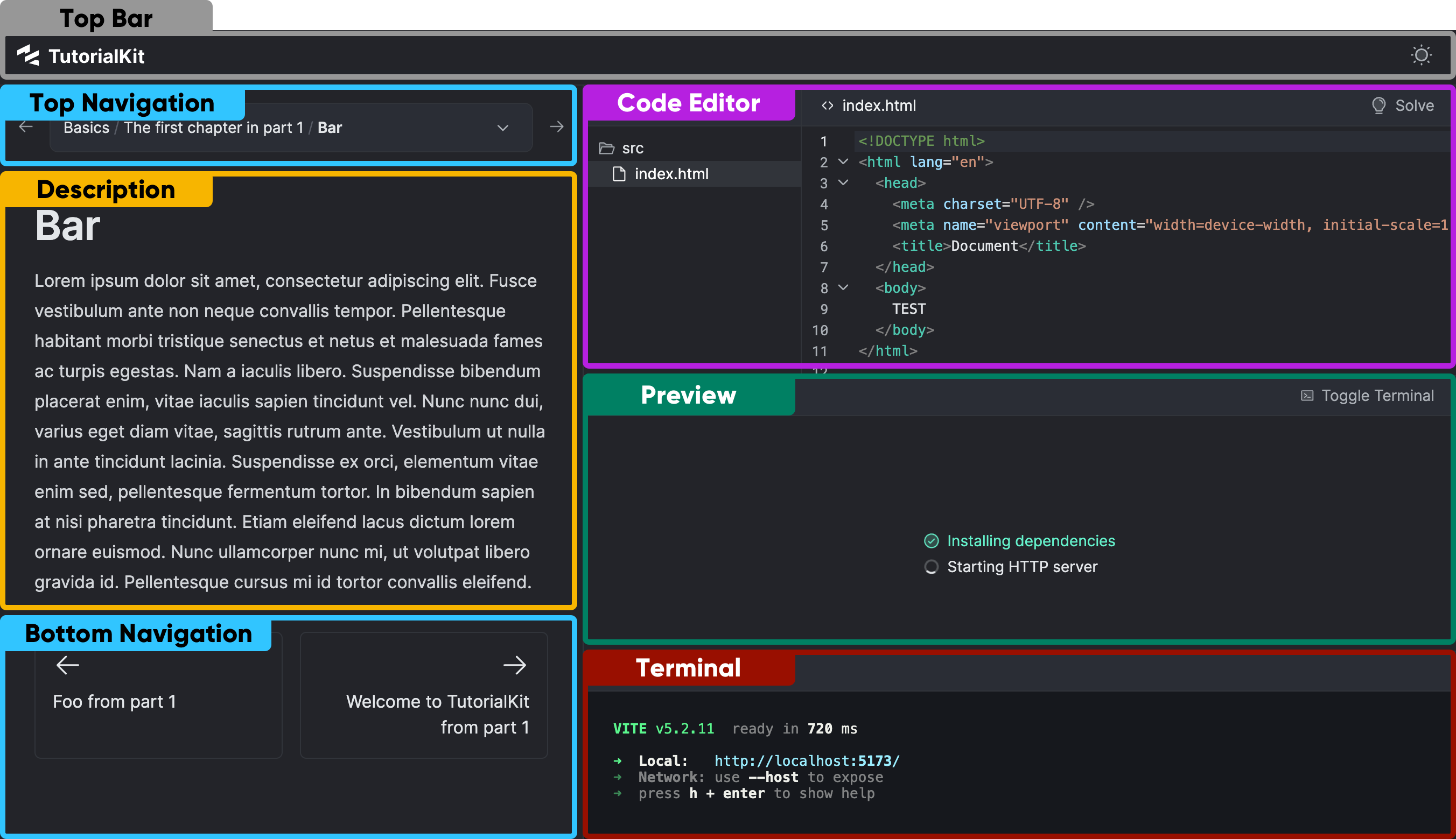
TutorialKit allows you to create beautiful tutorials like the one above instantly with a single command:
npm create tutorial
What is TutorialKit?
TutorialKit is a command-line interface (CLI) generator that allows you to instantly create interactive code tutorials for your Javascript framework or library without building out a custom tutorial runner or managing any backend infrastructure. To get started you simply run the npm create tutorial command to launch a wizard that guides you through the tutorial site generation process (learn more at TutorialKit: Getting Started docs).
The scaffolded project takes care of the underlying tutorial logic and in-browser code editor, so you can focus on the content: the lessons’ explainations and accompanying coding exercises.
Out of the box, TutorialKit generates a fully functional tutorial runner that provides:
- navigation across your tutorial curriculum steps/lessons,
- markdown based lesson descriptions,
- an interactive code editor with a file tree and “show me the answer” capabilities,
- a live in-browser dev server running your tutorial code with an interactive terminal.

You can configure the details and visibility of these various components for each lesson and customize each component as desired. Out of the box Tutorialkit is powered by StackBlitz’s WebContainers technology which is available for free to open source projects and for personal use, with licensing options available for commercial organizations.
To see TutorialKit in action and chat about it live with one of its core developers, join our livestream on July 31!
For those of you building tutorials in Visual Studio Code we’ve built a dedicated extension to make the process even easier:
TutorialKit Extension
When designing the TutorialKit content architecture we aimed to make it as simple as possible. However, even the best thought-out file system organization doesn’t translate perfectly to the logical structure of reusable code templates, lesson content, and associated coding steps in a multi-chapter tutorial.
To make creating new lessons easier, we’ve created a companion TutorialKit Visual Studio Code extension for tutorial authors. The extension provides a visual representation of your tutorial structure and allows you to create new chapters and lessons without having to think about the details of TutorialKit’s folder structure. When you navigate through your tutorial lessons, the extension automatically focuses on the corresponding files and folders in your VS Code file explorer, giving you the easiest way to jump to the content you want to edit.

We have already built several tutorial projects using the extension and found it to be a great productivity booster, so make sure to install it in your VS Code for the best authoring experience!
Under The Hood: Technical Details
A tutorial built with TutorialKit is a static site that you can host on Cloudflare Pages, Vercel, Netlify, or any other static site hosting provider. You can also deploy your tutorial behind the corporate VPN with an enterprise WebContainers deployment which can install your company’s packages from privately hosted npm registries like Artifactory, Nexus, and others.
The code portions of your tutorial are running inside WebContainers out of the box, so you can use TutorialKit with any compatible Node.js toolchain, including server-side code. Such an app can rely on a simple http-server, Vite or webpack — if it runs in a WebContainer, it will run in TutorialKit.
TutorialKit is build on top of the Astro framework, which means it’s fast, SEO ready and easy to use and extend out by default. A lessons description is authored in Markdown or MDX format. Additionally, you can use the built-in components, such as a callouts or code snippets to create visually distinctive elements in the lesson descriptions. You can also build your own custom Astro components to extend the functionality even further!
Your tutorial can be customized visually with themes, and you can configure the logic for each lesson, such as the commands to run, files to display, whether or not to show the preview, and so on. (Read more about configuration in the TutorialKit documentation).
It’s Open Source!
We believe tutorials are one of the best ways to increase adoption and help getting started with a new library or framework. We have already seen the interest in this topic from the JavaScript community. But above all, TutorialKit would not be possible without the support and feedback from that community! This is why we are thrilled to release it as an open-source project! There are so many interesting ways this tool can evolve to fit the needs of the diverse JavaScript ecosystem so we are excited to see what fantasting projects you will build with it!
If you are interested in contributing to the project, please check out the TutorialKit GitHub repository.
How did we get here: SvelteKit Tutorial and the birth of WebContainer API
It all started 5 years ago with the official Svelte tutorial. It is a unique learning resource: a step-by-step guide with an interactive environment where you can write and run the code right in the browser. It has been an invaluable tool in onboarding thousands of developers to Svelte. The exceptional interactivity aspect was possible thanks to the Svelte team utilizing client-side compilation and running the code in the browser.
But when an extension of Svelte — SvelteKit — came along, the team faced a challenge: SvelteKit is a framework with a server-side layer that requires a Node environment to run, so building an in-browser tutorial would have been impractical with the publicly available technology at the time. This is when Svelte’s creator Rich Harris reached out to us with a really great question:
“Can we get a way to use WebContainers outside of stackblitz.com?”
Shortly after we started building the WebContainer API, a way to use WebContainers in any web application, and we worked with Rich to shape the first publically available version of the API that we released in February 2023.
Since then, WebContainer API has been used to build numerous innovative projects (see some of them on the showcase page here) and now powers TutorialKit!
Shoutouts
Once more, we want to thank Rich Harris and the Svelte team for the inspiration and the collaboration on the WebContainer API, and the Angular and Nuxt teams for the feedback and the support in building TutorialKit. We are also extremely grateful to the Astro team for creating such a flexible and powerful framework that allowed us to build TutorialKit in the first place!
We feel deeply grateful to be part of this vibrant and supportive community!
Let’s build tutorials!
Now that you know more about it, we hope you are as excited as we are about TutorialKit and are eager to try it out. To do that, head over to the TutorialKit documentation to learn more about the project and how to get started.
We can’t wait to see what you will build with it! Don’t forget to share your projects with us on x.com/stackblitz and Discord!