In the ever-evolving landscape of technology, we often find ourselves at crossroads—junctions where innovation sets a new course, shaping the landscape for years to come. Over the years, WebContainers have achieved extraordinary feats and have always been at the forefront of such groundbreaking innovation, redefining the boundaries of what’s possible in a browser, making it not just a gateway to the Internet but a powerful platform for development. Yet, at every summit we’ve reached, we’ve gazed at the peaks that lie ahead, always asking, “What’s next?”
Today, we are thrilled to announce the full-scale integration of WASI (WebAssembly System Interface) into WebContainers. This marks a milestone that amplifies what you can do with your browser. It’s a whole new paradigm for web development, and allows to run a large spectrum of native applications without thinking about multiple different architectures.
What is WASI?
For many years, JavaScript was the sole programming language natively supported by web browsers. Yet, as the web continues to grow and develop quickly, there’s a growing demand for code that is compact, secure, and executes efficiently. To address this, Mozilla revealed in 2015 that they were collaborating with engineers from Google, Microsoft, and Apple to develop a new standard known as WebAssembly, or Wasm for short. WebAssembly is a low-level, assembly-like language that operates independently of any specific platform. It uses a compressed binary format that’s designed to run securely and quickly, delivering performance close to native execution speeds. Moreover, it serves as a target for compiling code meant to run on the web.
WebAssembly serves as a compilation target, where native code, for example, Rust, C++, or Golang, is compiled into WebAssembly. Initially, it was created to run native languages such as C++ or Rust on the web. However, it has now expanded its scope of application. WebAssembly supports a broad range of programming languages, and it is no longer confined to just web browsers.
Now, each WebAssembly module runs in a sandboxed environment, and it has no access to system-like functionality, for example, files and filesystems or networking. This means that WebAssembly is limited in what it can do, and the host must provide all external functionality, typically via JavaScript.
This is where WASI comes in. WASI stands for WebAssembly System Interface and acts as a bridge, providing a standardized interface allowing WebAssembly code to safely interact with system interfaces like the filesystem, networking, generating random numbers, and more, without injecting this functionality via JavaScript.
This expands what WebAssembly can do and allows us to build applications in any language that compiles to WebAssembly and run them in any place where a runtime is available, including WebContainers!
Why is this significant?
If you’re a developer, WASI’s potential impacts you in a number of groundbreaking ways:
Speed & Security: You get the best of both worlds. Applications that run at near-native speed while maintaining a secure, sandboxed environment.
Portability: Compile once, run everywhere! Compile native code to WebAssembly and run it on the web or elsewhere. You don’t have to worry about the quirks of running your code on different platforms regardless of the underlying operating system.
Multi-language Support: Develop in native languages and not just those that are web-native. As mentioned earlier, many programming languages like C, C++, Rust, and others can be compiled to WebAssembly and use the WASI interface. This means that you can write system-level code in languages other than JavaScript for the web, providing more options and flexibility.
What does this allow me to do that I couldn’t do before?
WebAssembly Runtime
With the integration of WASI into WebConatiners, there’s now a wasm command you can use from the terminal to execute a WebAssembly or WASI-compiled module. This means you can compile your native code to WASI, upload it to your project, and simply run it via the new wasm command:

If you want to learn more about how you can compile your code to WASI, check out this WASI tutorial from the Bytecode Alliance.
Python Support
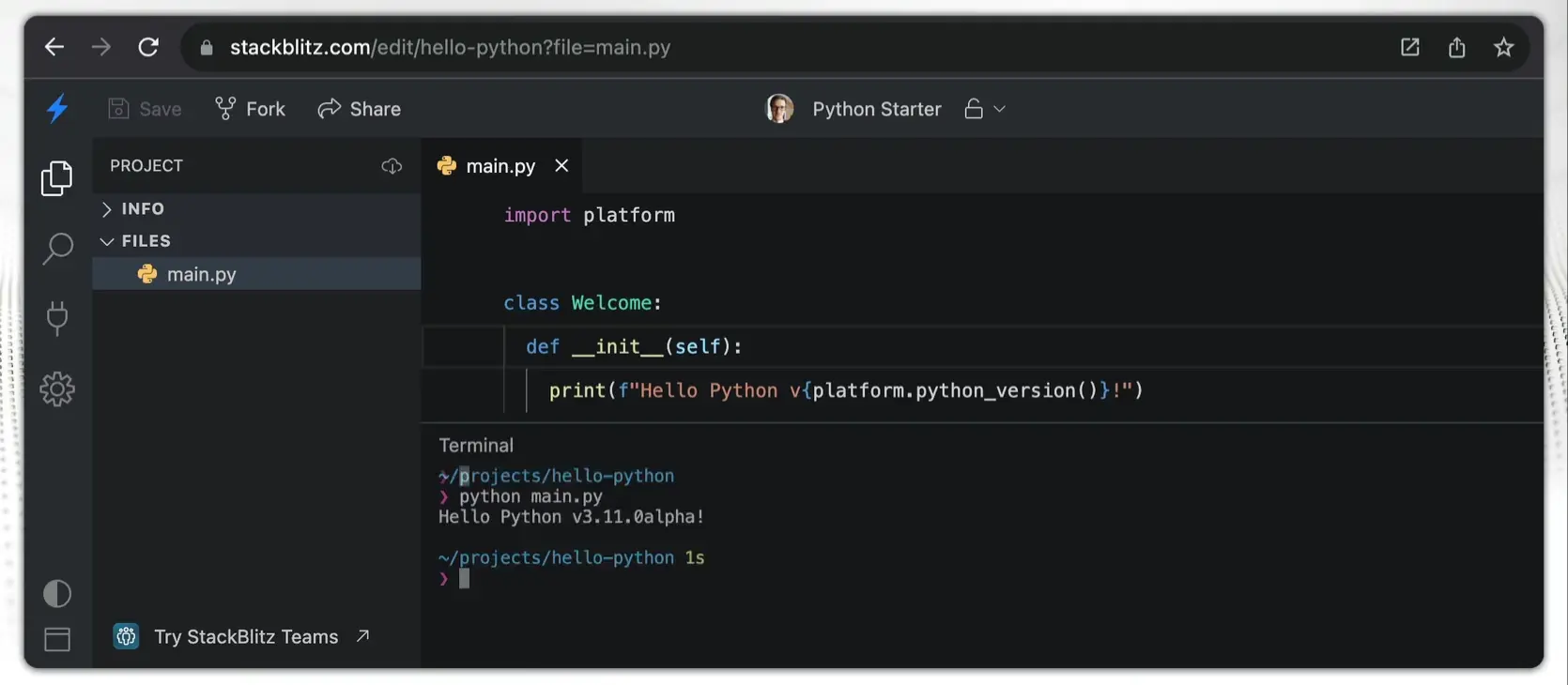
We’re also thrilled to give you a sneak peak into the potential of WebContainers. As a demonstration of what’s possible, we’re introducing experimental support of Python within WebContainers 🎉 🤯 🙌. This is especially significant when you consider that Python, the third most frequently used programming language, has traditionally been absent from the browser’s native environment. Requiring external servers for execution, Python’s capabilities were often segmented, resulting in disconnected development experiences. But no more. With WASI’s integration into WebContainers, the realms of the server and the browser merge further, paving the way for a new era of in-browser development. Importantly, as WASI continues to evolve and expand its feature set, it will directly influence the capabilities of Python within WebContainers. Please note, this Python integration is very experimental which means that currently it’s limited to the core features of the Python language. As of now, we haven’t yet rolled out support for pip, Python’s defacto package manager, which means you won’t be able to install additional Python packages just yet. You can write, edit, and execute Python scripts that rely on built-in Python modules and functionalities, however, more complex projects that depend on external libraries will have to wait a bit longer.

Native CLI Tools
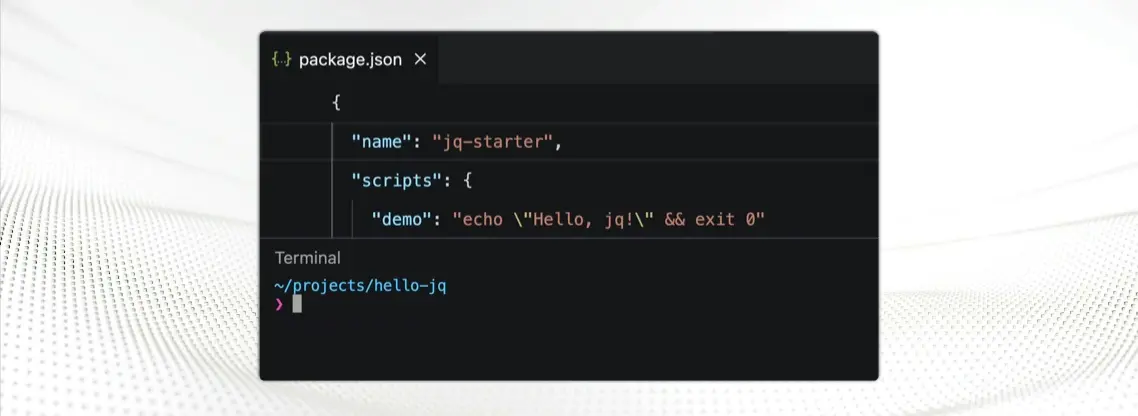
We also extended the capabilities of our shell. We have added support for jq, a native command-line JSON-processor allowing you to easily slice, filter, map, and transform structured data. You can use this from the shell in any project.

Our plan is to add more tools like this in the future!
Wordpress Development
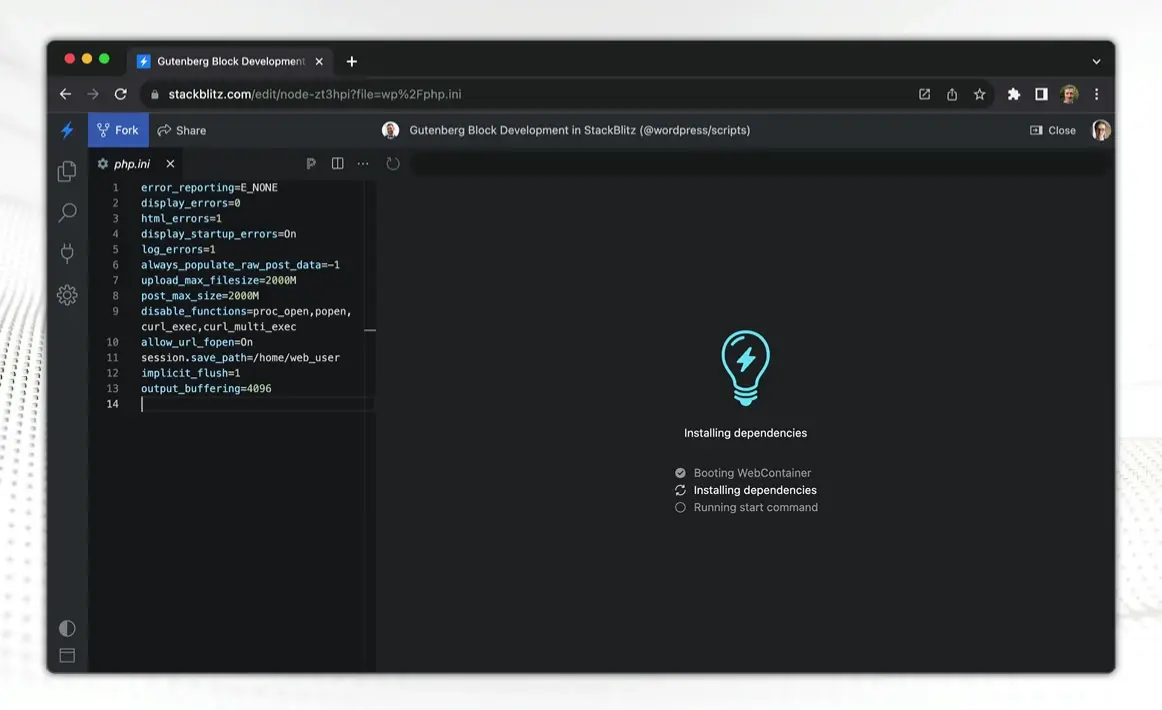
There are many toolchains and ecosystems that have recognized the power of WebAssembly and WASI. A prime example is WordPress. Not only has WordPress the majority of the market share among other CMS with a whopping 64%, but it also powers an astonishing 43% of all websites on the internet. You can run the entire Wordpress stack inside WebContainers. This unlocks full WordPress plugin development, all within your browser. We’re excited to work more with the Wordpress team and other ecosystems as we continue to push the boundaries of what’s possible.

How can I try it out myself?
You can try this out today! Visit stackblitz.com, click on the newly introduced “Native Languages” tab — that’s still in alpha — and start hacking away.
What’s next?
As exciting as all these developments are, we’re just getting started. WASI itself is still in the process of being standardized, and as it matures, it promises to unlock even more capabilities within WebContainers. As we look to the horizon, the path charted by the WASI roadmap will be instrumental in guiding us. There are a handful of very exciting new features being developed, including WebAssembly Threads or WebAssembly Garbage Collection.
That said, we’re committed to staying at the cutting edge! Our ambition is to add experimental support for other popular languages as well. In particular, we want to add experimental support for Ruby and PHP.
The future is bright, and we can’t wait to explore it with you. Stay tuned for more updates as we continue to push the boundaries of what’s possible, empowering developers to create, innovate, and build delightful experiences like never before.