The following blog post outlines points covered in our recent webinar which you can watch in full here: StackBlitz for Design Systems.
For the past several years, enterprise design systems teams have reached out to us for help replicating the workflows we enable for the maintainers of open source projects like Angular, Material UI, and Astro but within the secure confines of their own infrastructure.
That means that, despite never having worked on a design system myself, I’ve been fortunate to work with a number of design system teams and have learned a great deal about what it takes to build, maintain, and scale these initiatives at large companies.
I’m eager to share what I’ve learned with our community.
Design systems are made up of interconnected design elements, reusable components, and accompanying guidelines that work together to create a unified user experience across different products or platforms. They are used to enable developers to quickly build user interfaces and stay focused on the feature, rather than spending time in the weeds fine-tuning styles.
A design system serves as a centralized resource for designers, developers, and other stakeholders, providing them with the tools, standards, and guidelines necessary to create consistent, cohesive, and efficient products, all while ensuring brand consistency and meeting accessibility requirements.
Developers looking to build new products or features can quickly get to work without needing input from their designer counterparts, which really helps boost productivity.
Addressing design systems challenges for enterprise companies
Enterprises adopt and maintain their own design system to enable teams within their organization to ship faster and more consistently. Although design systems help teams build on-brand and accessible apps more efficiently, the approach comes with its own set of challenges.

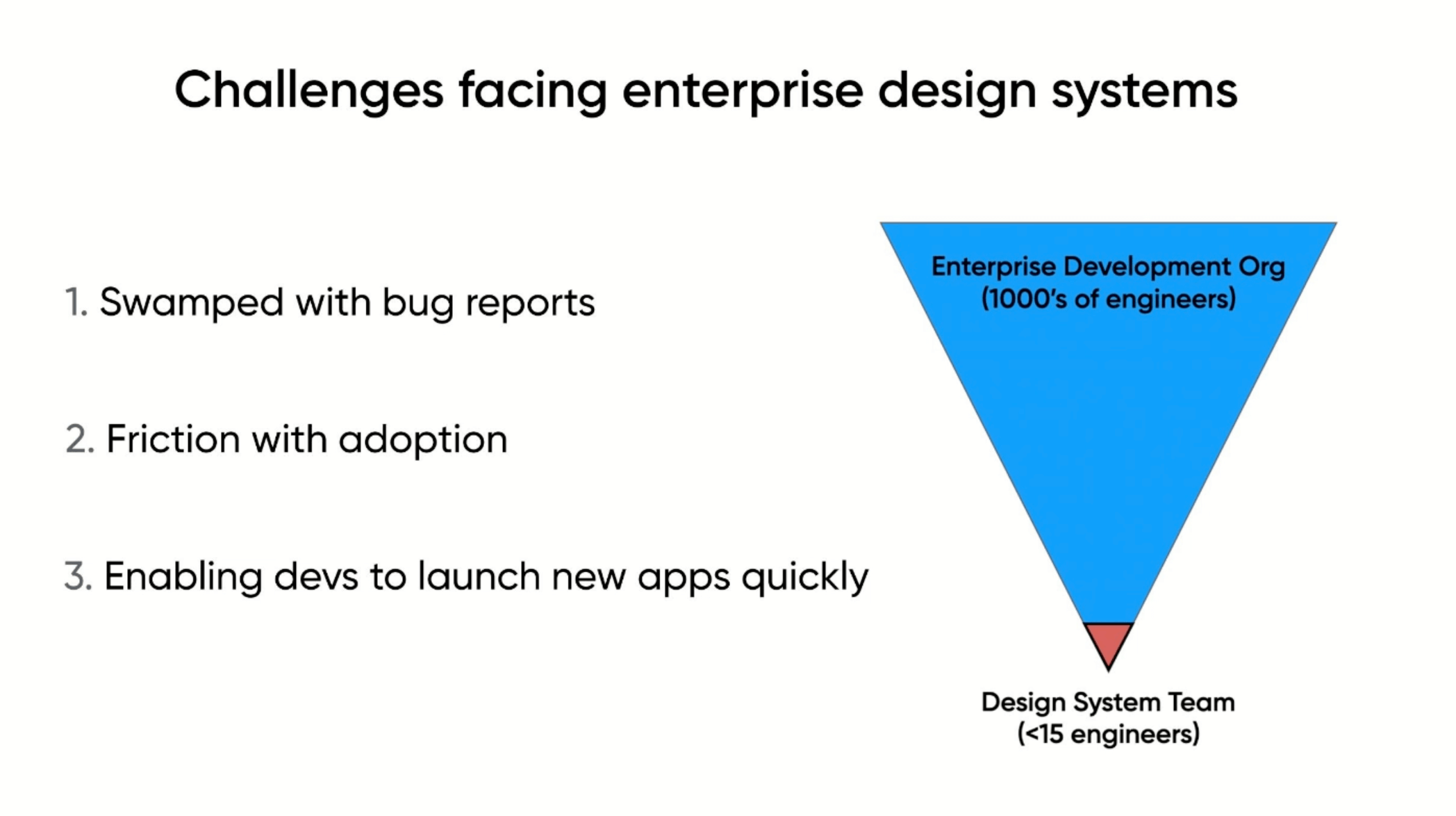
Enterprise design system teams are among the smallest engineering teams in companies, often with fewer than 15 people. In addition to building and maintaining the design system, these small teams also support larger teams in the organization who rely on it for their daily work. In working with these resource-constrained teams, we’ve identified three key challenges where StackBlitz can help:
1. Managing bug reports
One of the most tedious and time consuming parts of maintaining a design system is going through bug reports. For each issue the team receives, they must thoroughly read through the bug report and follow the (often vague or incomplete) reproduction steps. That’s before they even start to actually address the issue.
Reproducing the bug can be a lengthy process that requires replicating the local setup of the engineer who filed the report.
By making a StackBlitz reproduction link a required field for any new issue created, maintainers can dive directly into an exact copy of the environment where the bug emerged. This allows them to get to the root cause of the problem faster, and in some cases can help determine if there’s even a problem at all.
For example, the Angular team at Google saves up to 30 minutes on average on every bug report by using StackBlitz reproduction links—a massive saving for a team of 30 who fields 40,000+ issues.
2. Driving design system adoption
Organizations can only reap the benefits of design systems, like shared styles, themes, accessibility, and consistent branding, if everyone actually adopts the design system.
Many developers never experience the benefits of the design system if the onboarding ramp is too steep. When individual developers have to set up local environments just to test out (let alone build with) the shared components and styles, adoption will always be sluggish. This is what design systems engineers call the “local drop off.”
When maintainers actively address these concerns and provide a smoother onboarding experience they generally start to see higher rates of adoption. With StackBlitz, maintainers can prepare “ready to go” environments and link directly to them from the documentation, thus completely removing the ramp.
3. Enabling developers to ship new apps quickly
Design systems are a key ingredient for rapid prototyping and feature development because they enable developers to get started with the majority of the “grunt work” already completed and approved.
Add a preconfigured StackBlitz environment to the mix and the once problematic requirement of needing to install packages and spin up local or staging environments is completely removed.
In enterprise environments, design systems enable teams across the company to spin up new applications using pre-approved components and styles. Moreover, StackBlitz gives developers the ability to “share a link” with stakeholders more easily, providing a faster way to make changes and address feedback, and better still, changes to StackBlitz projects are reflected in real time.
The StackBlitz workflow
One of the nice things about having a browser-based development environment is that it lives on the web. StackBlitz is doing for development what Figma has done for design by allowing others to be part of the design process in real time.
A common (dare we say antiquated) approach, to feature development would have the developer build a feature, create a pull request, and then (depending on the CI/CD pipeline) wait for a build to complete before a preview link can be shared for review. For any changes required, some of these steps are repeated.
StackBlitz flips this workflow on its head. With preconfigured development environments that can be spun up in just a few seconds, developers can build out user interfaces using the design system components, layouts, and themes and instantly share with colleagues.
More than that is the real-time collaboration where co-workers may wish to “hop on a call” and make changes which are instantly reflected in the browser. The designer/developer handoff when using StackBlitz as part of your workflow really is that seamless!
But don’t take our word for it, here are some examples of enterprise design systems using StackBlitz in the wild.
Enterprise design systems examples
StackBlitz can be used alongside existing design system documentation to help developers onboard faster and report bugs that can be quickly and easily reproduced by maintainers.
These examples are all pulled from open source design systems maintained by large companies. While many teams choose to make their systems available to everyone, all of these examples are also applicable to internal design systems that are accessible only to the employees of that company.
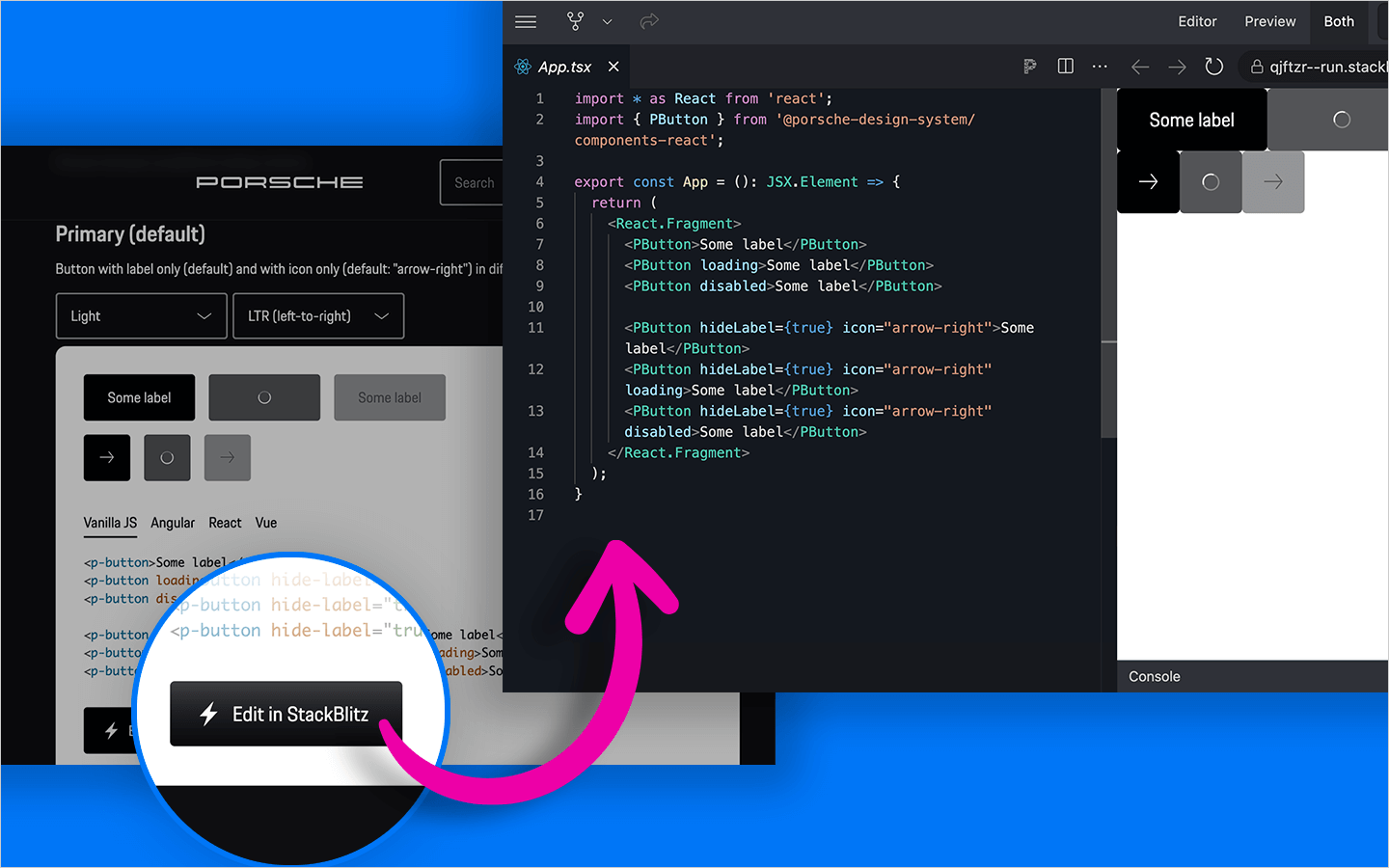
Porsche Design System

The team behind Porsche’s design system has added an “Edit in StackBlitz” button under each component in their design system documentation. Clicking it opens a new StackBlitz environment displaying the exact component shown on the docs page.
Just like test-driving a Porsche before buying one, developers considering the design system can try out the components before committing to installing the library locally.
Check out this workflow in action by watching the webinar replay! Skip to 11:19.
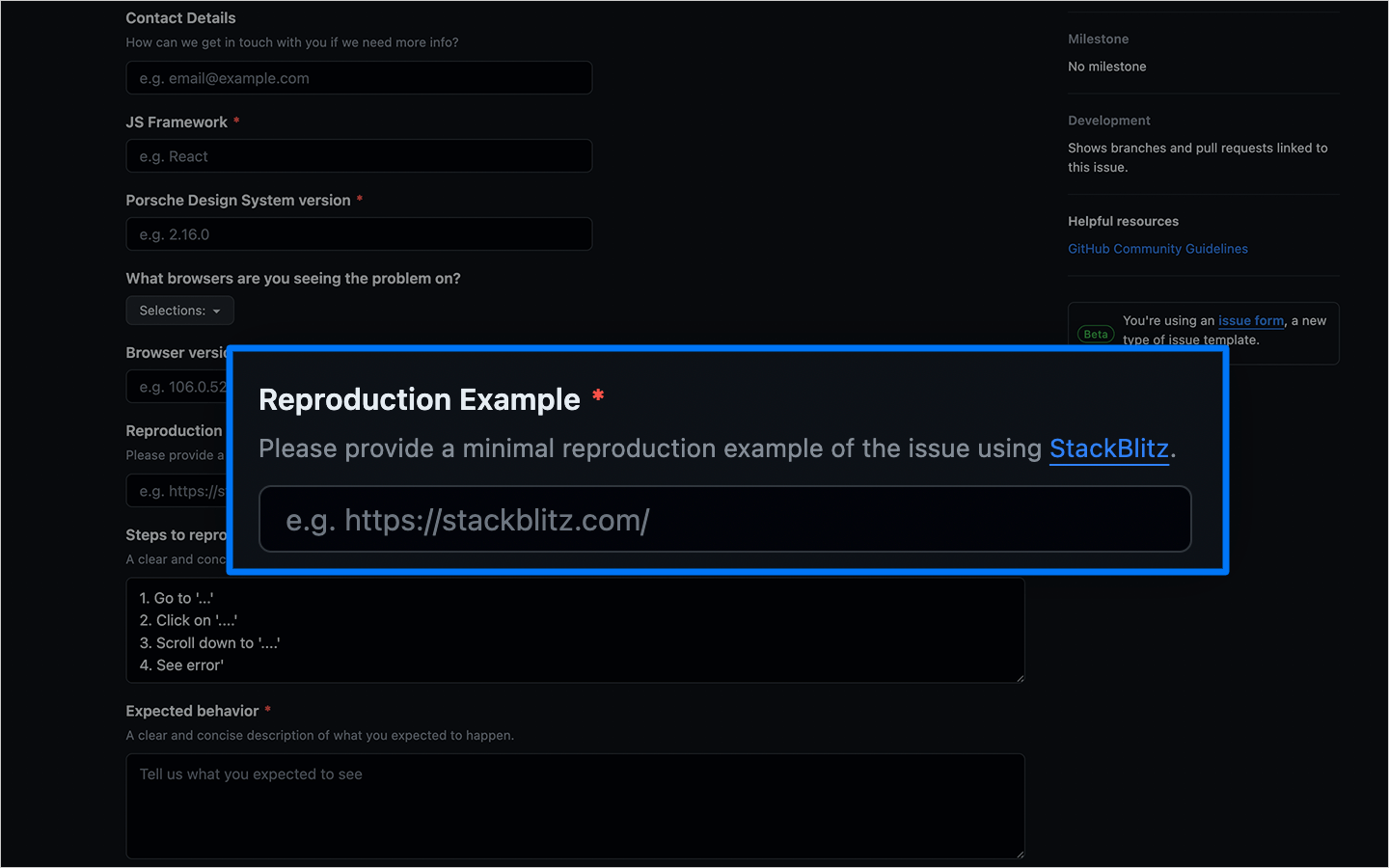
How Porsche handles bug reports

The Porsche team has made the StackBlitz link a required field when any issues are opened on GitHub, allowing the maintainers to quickly find the problem and apply a fix.
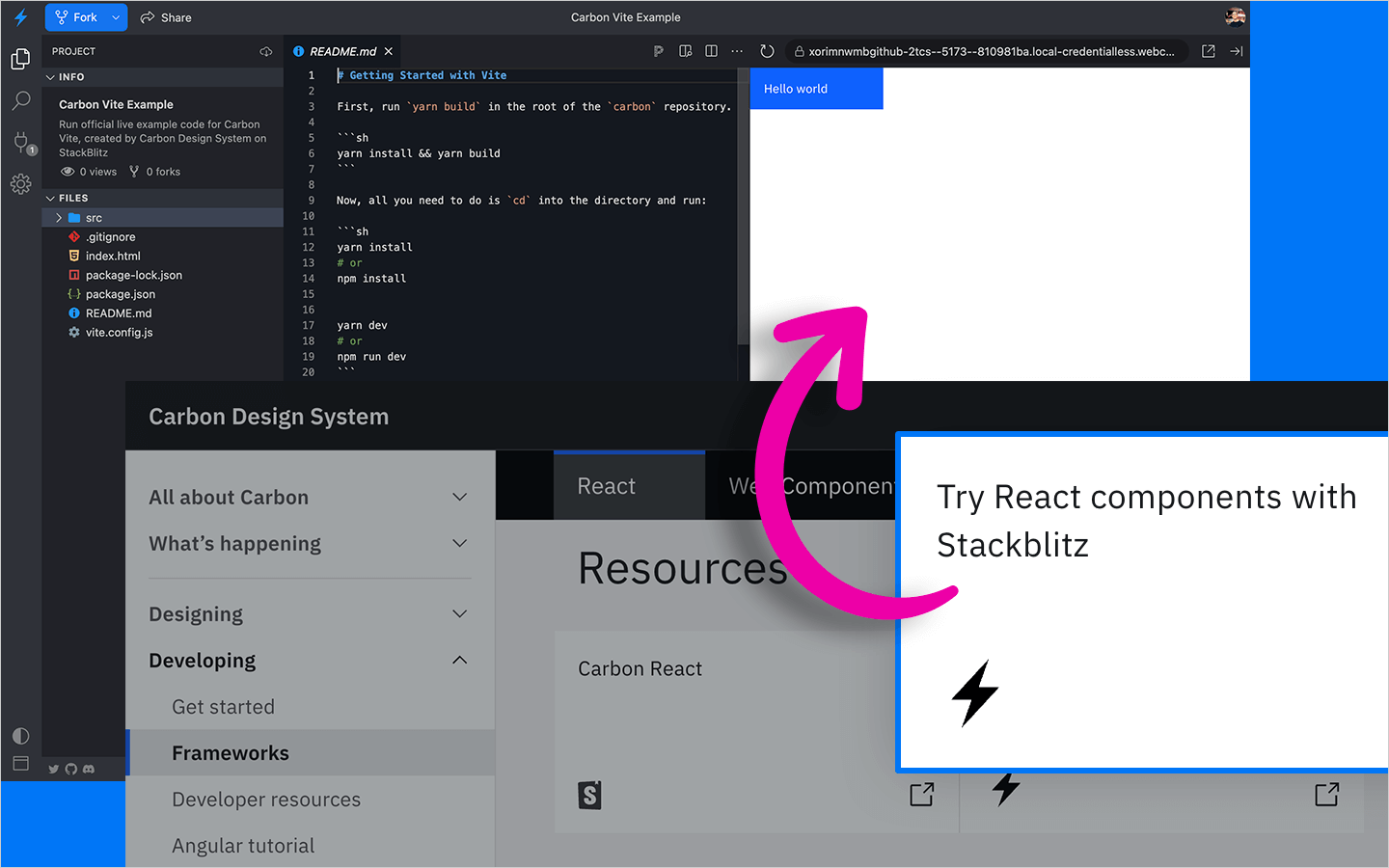
IBM Carbon Design System

IBM’s Getting Started page for their React library directs users to StackBlitz even before sending them to installation instructions for their local environment. This helps accelerate developer onboarding by getting developers up and running with Carbon’s React components as quickly as possible.
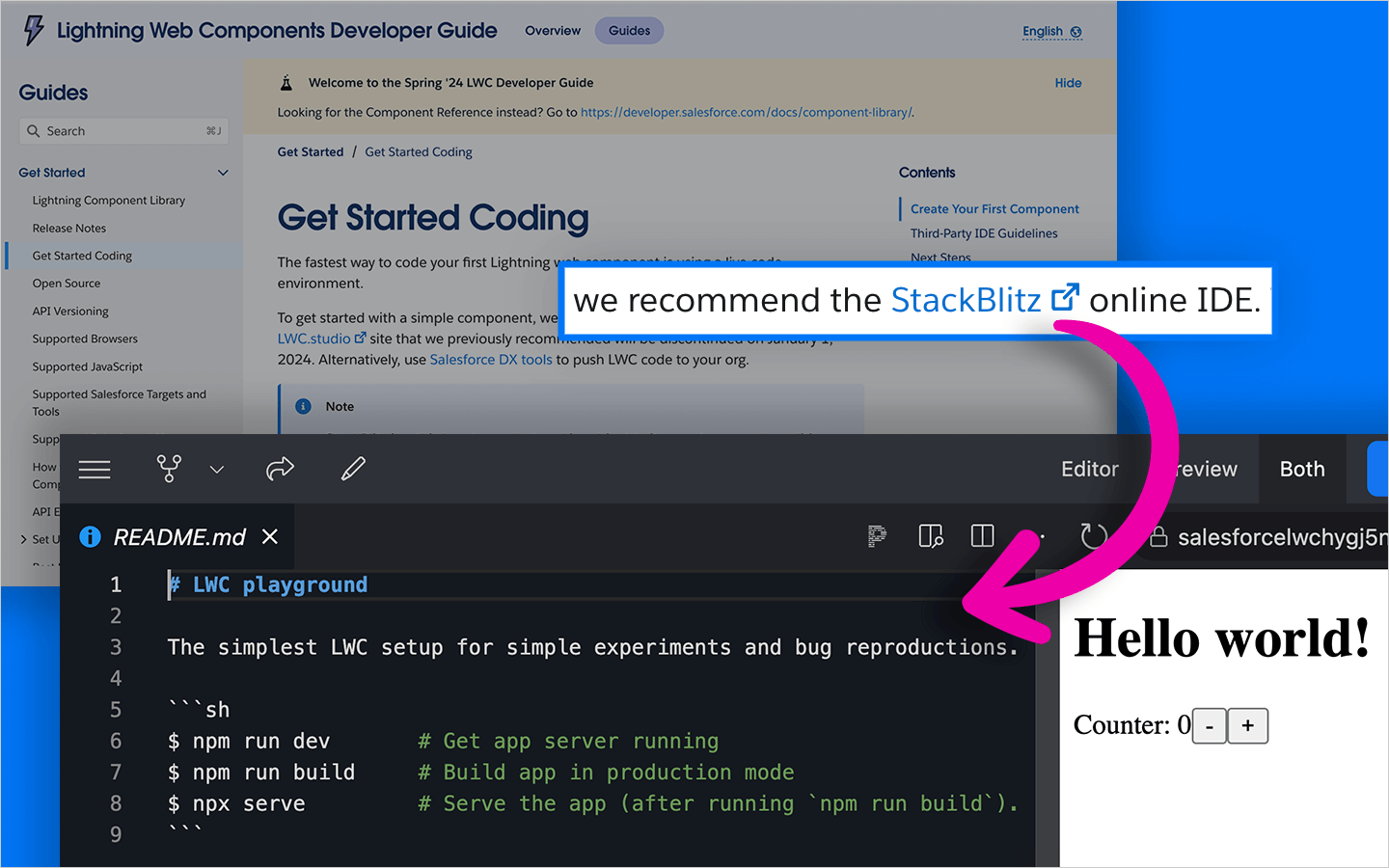
Salesforce Lightning Web Components

In Salesforce’s Lighting Web Components documentation, along with a number of other helpful onboarding guides and tutorials, is a note recommending the use of the StackBlitz IDE. Clicking the links instantly spins up a new StackBlitz environment with the Lightning Web Components package installed.
To see how this works, check out the webinar replay! The Lightning Web Components demo begins at approximately 19:20.
More functionality for enterprise design systems teams
In addition to embedding StackBlitz as part of your design system’s documentation and getting started experience, we have additional features to support enterprise design systems teams, including customizable starter projects and the ability to self-host StackBlitz entirely within your own infrastructure.
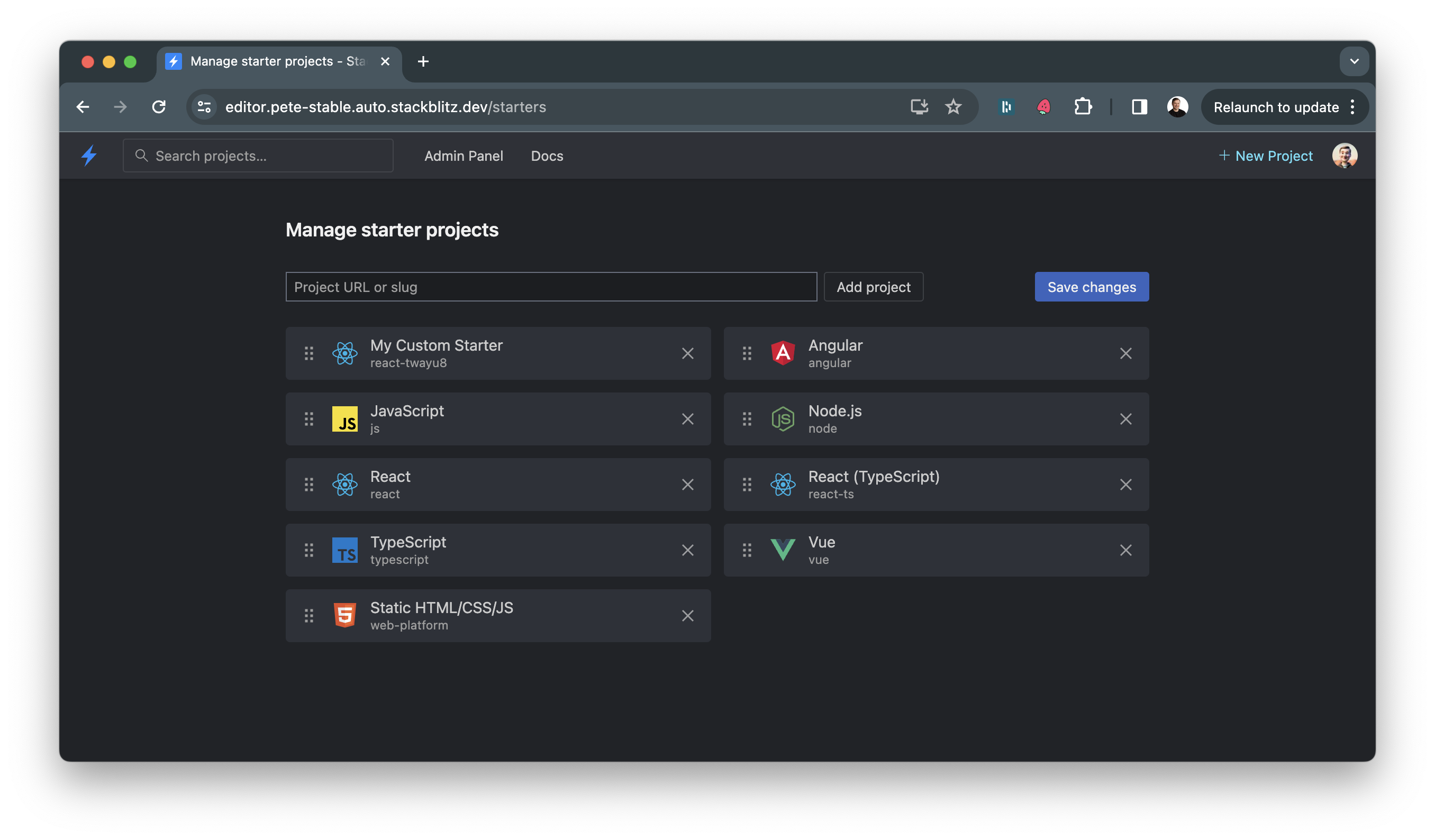
One-click starters
Teams can customize the default starter projects that show up on the StackBlitz dashboard. This enables easy access to prototyping and experimentation with your preferred design system and internal libraries.
StackBlitz users can also create custom starter projects in seconds, and with just one click, StackBlitz projects can be automatically pushed to GitHub and deployed to production environments.

See me demo StackBlitz starters in the webinar replay at approximately 31:30.
Strict security requirements? Self-host StackBlitz.
As mentioned earlier, many enterprise design systems teams create and maintain design systems that are exclusively used within a company and never open sourced.
This is often because they are dependent on internal version control systems like GitHub Enterprise and Gitlab or are distributed using private registries in Artifactory or Nexus.
Others might fork and modify popular open source systems or libraries and make them only available to internal employees.
Whatever model you follow, it can often make sense to host StackBlitz in your infrastructure. Doing so means you can also integrate StackBlitz with the private package management and self-hosted version control systems mentioned above.
Get started with StackBlitz for your design system
Top design systems teams from enterprise companies like Google, Salesforce, and IBM are using StackBlitz to address challenges around onboarding, adoption, and maintenance by providing a seamless experience for developers.
We are eager to continuing to listen and learn from the challenges of the enterprise design systems teams we support. If you’re working on a design system, we’d love to hear from you!
To try out StackBlitz for your enterprise design system, talk to one of our technical experts!