Over the past few years StackBlitz has become home to millions of developers who have created tens of millions of amazing projects. Some of these are quick one-off experiments, some are tended to and long-lasting.
In many cases a single project doesn’t cut it. It might be the need for usage examples of a specific library, a group of demos for a workshop or a conference talk, or a set of presets for bug reproductions.
Today we are announcing a way to organize such projects into Collections!
What is a StackBlitz Collection?
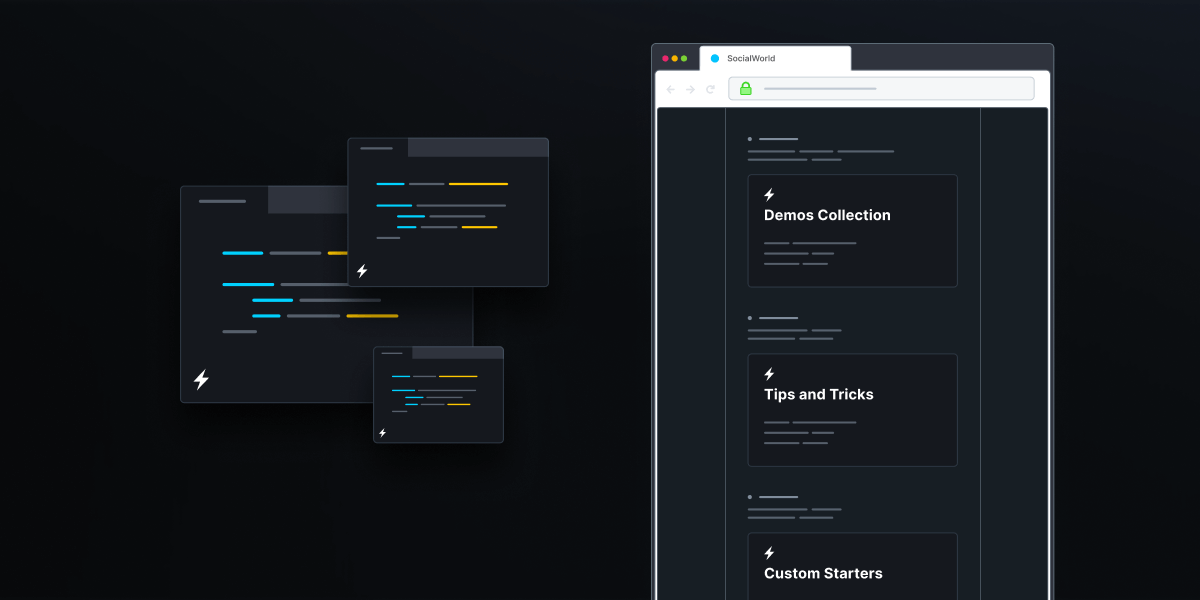
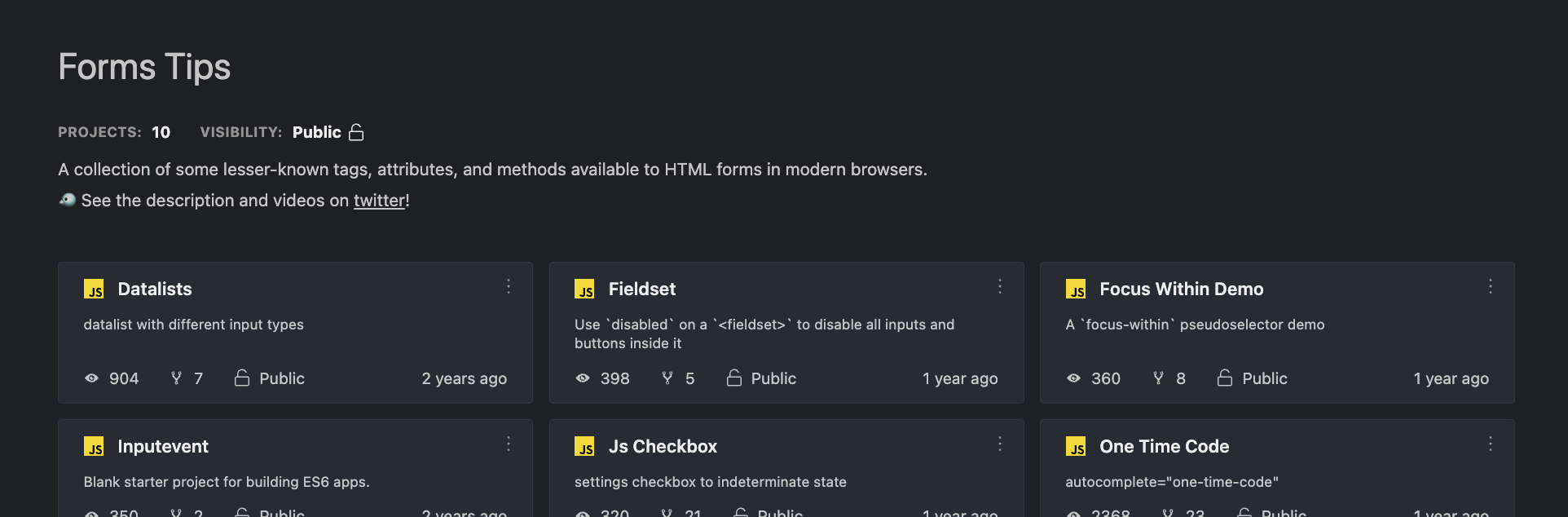
Collection is a dedicated page with it’s own title, description and a set of linked projects. You can put as many projects in a collection as your heart desires! One project can also belong to multiple collections – after all the “Awesome Login Form” project should probably go into both “Forms Best Practices” and “Amazing CSS Demos”, right? 😃

You can decide that the collection should be accessible to anyone, or that it’s meant for your eyes only. All the public collections are listed on your profile page (stackblitz.com/@[your-username]) and on a dedicated Collections page (stackblitz.com/@[your-username]/collections).
Inspiration: the first StackBlitz Collections ever!
Some of our early adopters and StackBlitz friends have already started creating collections, so we are thrilled to present you an amazing, well, collection of Collections!






And speaking of sharing a quality content…
The new Social Previews are here!
StackBlitz users love sharing their projects with the world: posting them on Twitter, Discord, GitHub, internal Notion documentation, or Slack channels.
A lot of you have asked for the links posted in such places to show more specific and meaningful information. We have heard that request particularly from content creators: an appealing social preview greatly increases the amount of interactions your audience have with the posted content.
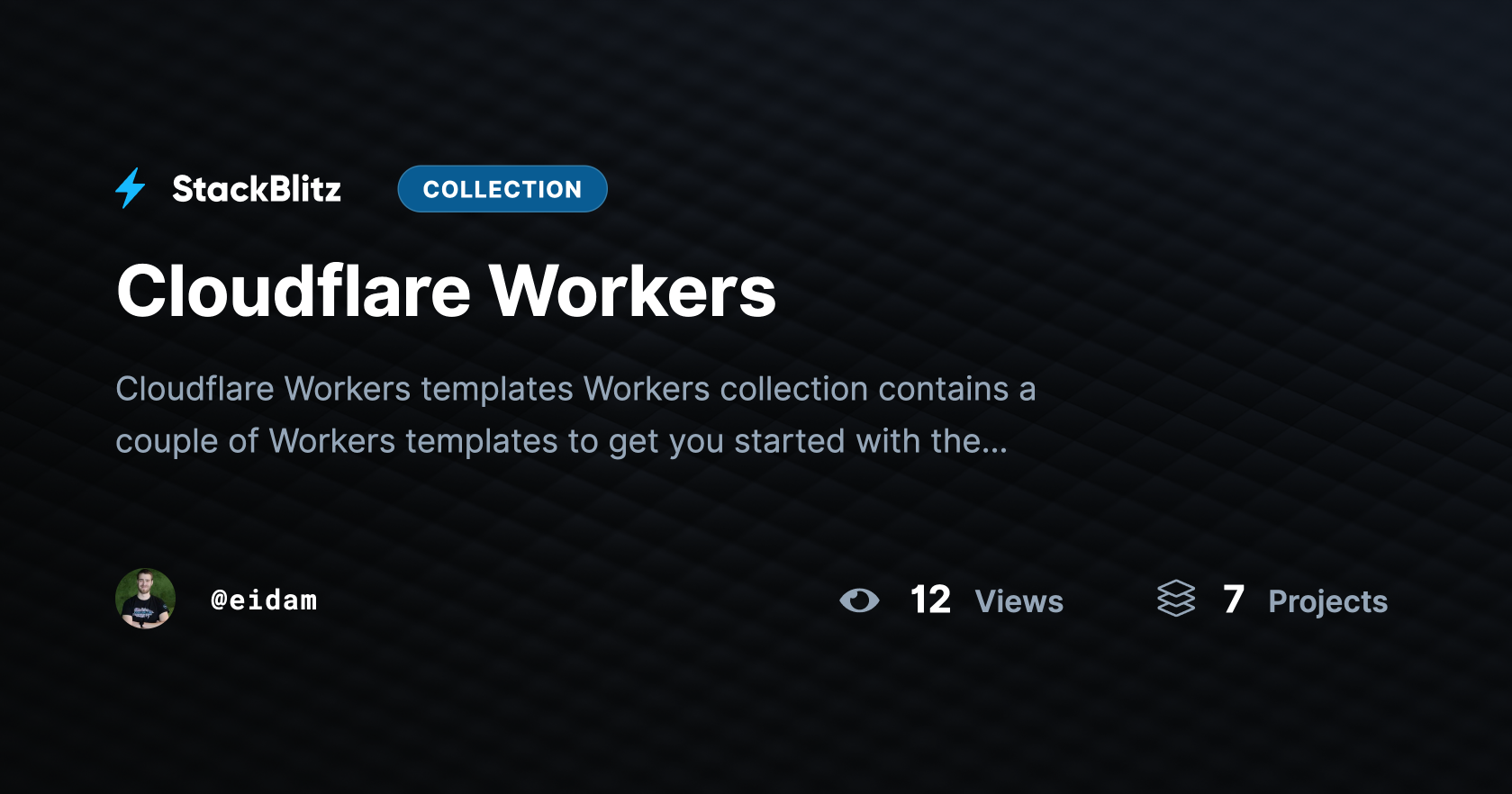
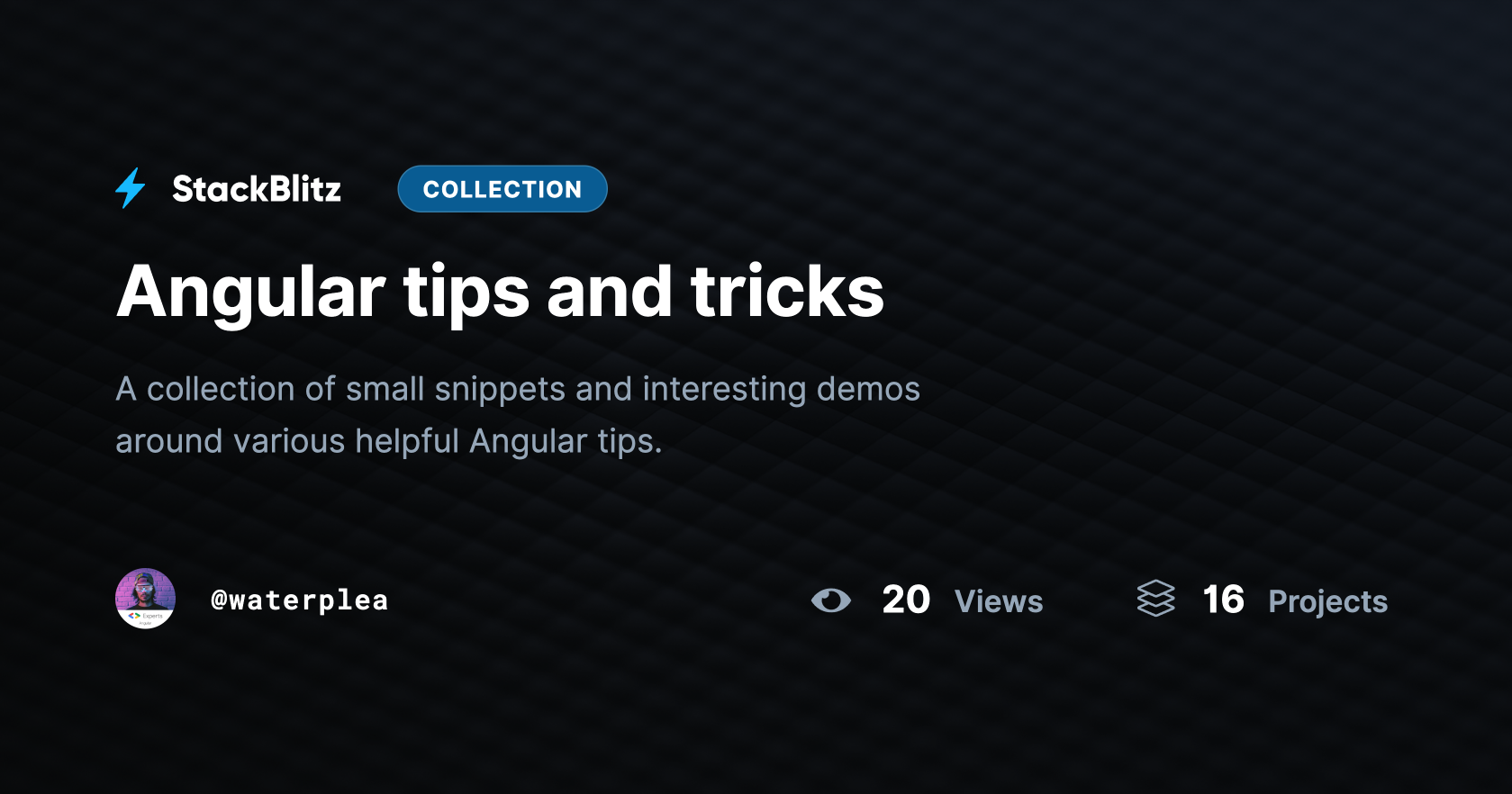
For that reason we are extremely happy to announce the new Social Previews! As of today, when you tweet or message someone a StackBlitz project – or a collection! – it will show this informational card:

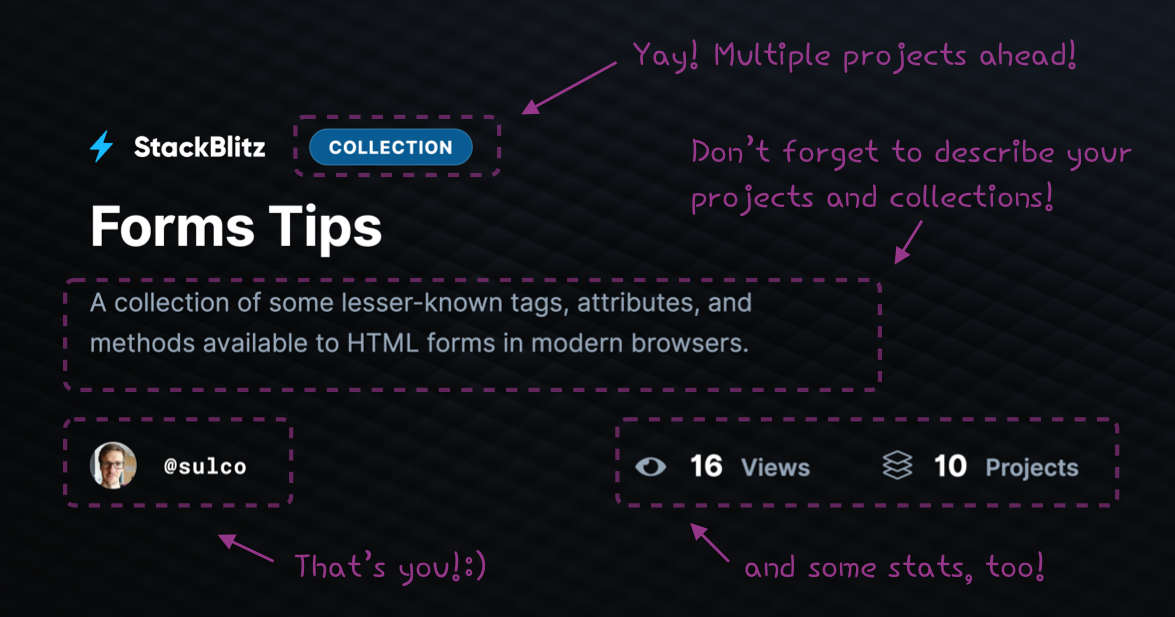
It displays the title, description, the number of views and forks (in case of a project) or included projects (in case of a collection) and last but not least the content’s author. We have put the strongest emphasis on the title and description though, as this is what immediately explains to the audience what the shared link is about, so make sure you describe your projects well for the best discoverability! 😃
We can’t wait to learn about new collections you create – and see their social preview online! Make sure you share them with us, we’ll love to showcase them!