We’ve been big fans of Svelte for a long time—in fact, it was one of the first frameworks we ever added support for on StackBlitz! Our admiration of Rich’s work (and vice versa) has only grown stronger over the past few years as both Svelte and StackBlitz have evolved rapidly, enabling new types of development and debugging experiences for modern web apps.
To celebrate a major milestone, our team has been hard at work on a little surprise for the Svelte community ahead of SvelteSummit: We’re excited to announce the official support for SvelteKit in WebContainers! 🎉
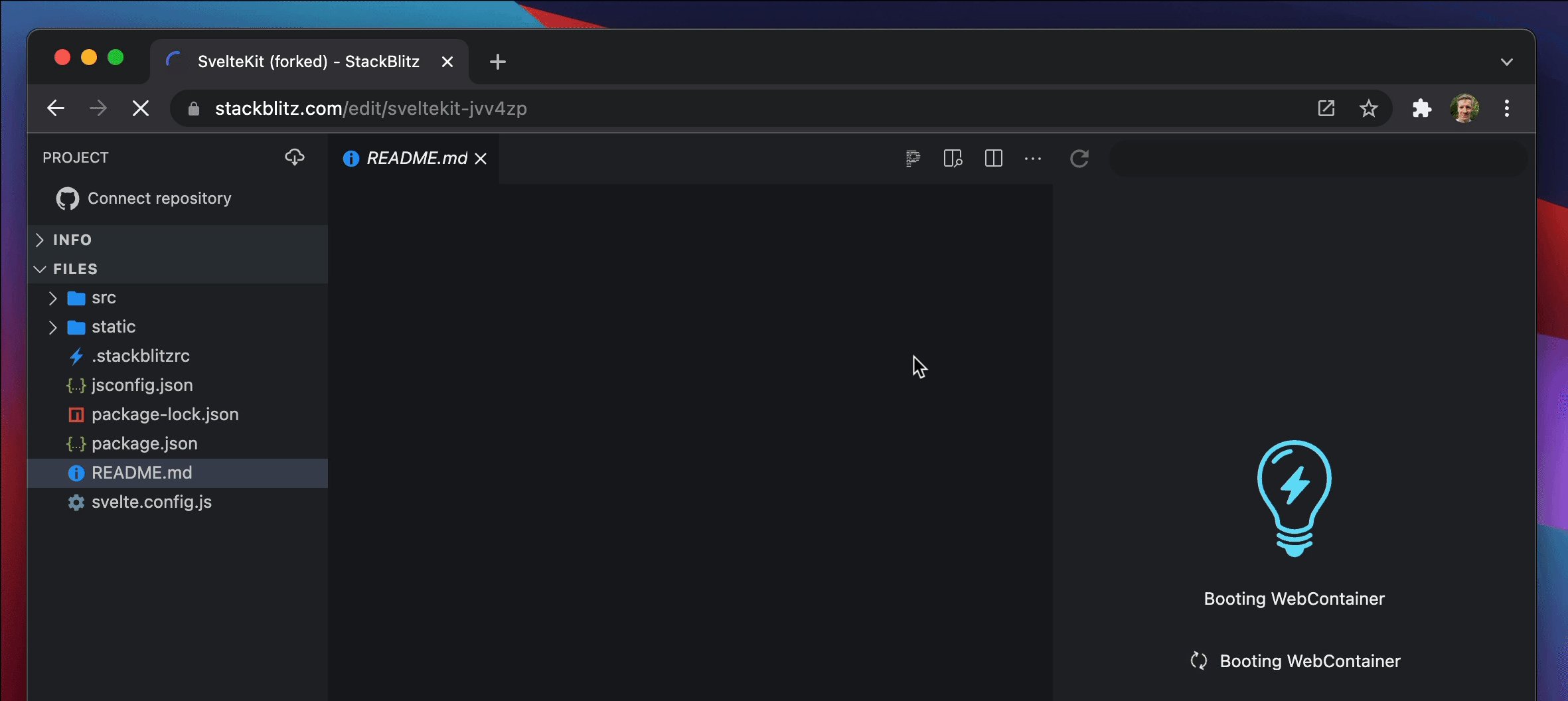
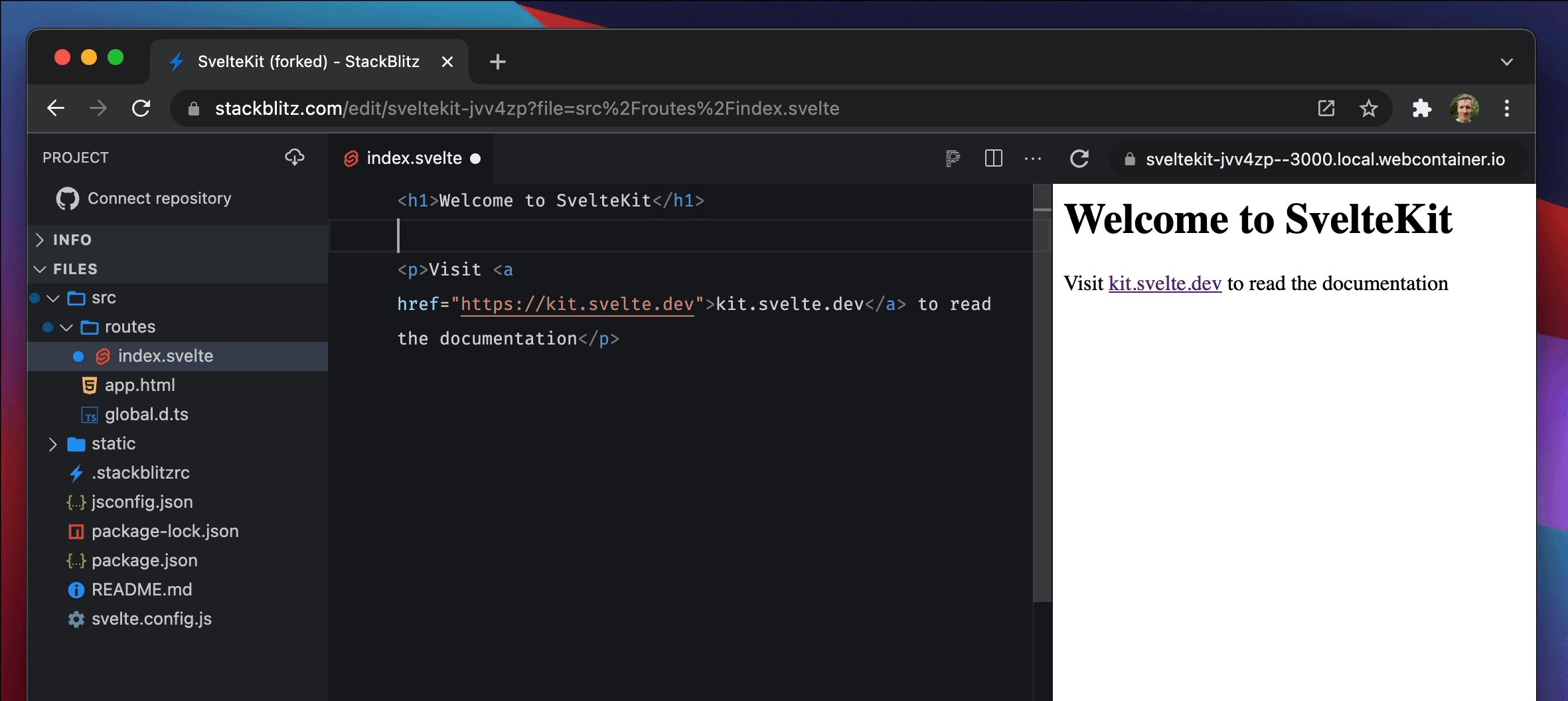
SvelteKit was one of the best tests of WebContainer’s ESM implementation and took a few months to nail down. The end result is pretty magical - in one click, you can now boot a fullstack SvelteKit application entirely inside your browser in milliseconds.
Try it out now (don’t blink!)

Why SvelteKit?
While Svelte (the most loved web framework❤️) on its own is already an awesome tool, giving developers a pragmatic way to code UI and the ability to use reactive programming without much hustle, when building a real-world application there is much more to consider. You need to work on routing, SSR aspect, code-splitting, and maybe even various serverless platforms.
This is why UI libraries such as React and Vue have corresponding frameworks – Next.js and Nuxt – that help deal with these non-obvious challenges in a nice, organized way. And this is what SvelteKit is for Svelte.
To put it another way: you might occasionally use Svelte-only components in some simple scenarios, but when building a more involved app or website, you should probably use SvelteKit.
SvelteKit on WebContainers™
SvelteKit not only enables you to write performant apps but also provides a blazing-fast development experience – and that is due to the fact it uses Vite under the hood.
On our side, we’ve already made Vite a first-class citizen on StackBlitz a while back, and recently we have also committed to supporting the Vite ecosystem even more since we strongly believe it serves the browser platform as a whole.
With this in mind, it was inevitable that SvelteKit should be supported on WebContainers. Now, as it quickly approaches its 1.0 release we are happy to enable SvelteKit as our official starter template!
WebContainers are shockingly good. It’s absolutely mindblowing that we can now build fullstack SvelteKit apps inside a freaking web browser, and I doff my cap to the mad geniuses that made it possible.
It’s surely only a matter of time before locally installed IDEs go the way of the Walkman.
What’s next?
Now that starting a SvelteKit project is just a click away from the millions of developers using StackBlitz, we can’t wait to see new projects built with it. And if you make one you had fun with, make sure to us know so we can share them with our @stackblitz community!
Huge thanks go to our platform engineering team for making all this technically possible, and to Rich Harris for supporting us with his unmatched excitement about the web!