Wow, it is really hard to believe it has only been a little over a month since we’ve announced WebContainers! What a crazy couple of weeks these have been! And since then we haven’t slowed down a bit – focusing on improving Node.js APIs support and adding new capabilities to the WebContainer platform.
A whopping 100 new pull requests have been created and merged. As a result, we’ve been able to support more open-source projects and enhance the editor’s core developer experience. Let’s go over some of the more distinct improvements!

Technology & DX improvements 🚀
WebContainer:
-
Execution speed now up to 20% faster than local
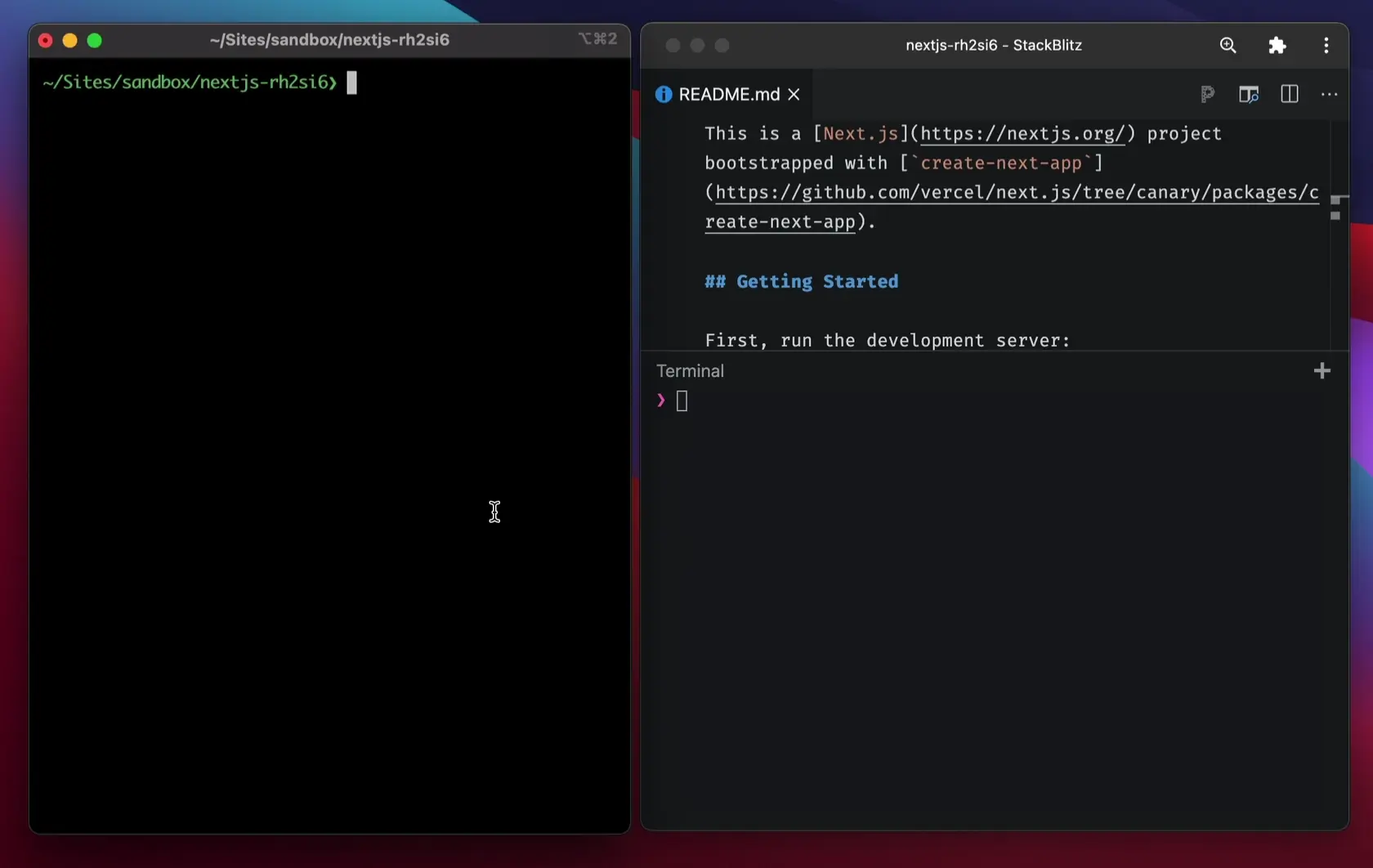
The optimizations that enabled this performance improvement spanned the entire containerization layer and was a monumental multi-month effort. See the speed difference between a local Next.js production build process versus WebContainer:

Terminal:
-
Added
terminalquery parameter support for StackBlitz URLs This allows you to define an npm script that autoruns when linking to a StackBlitz project. This is great for custom OSS documentation examples, StackOverflow answers, etc. You can specify multiple terminals to open in parallel too! For example 👉 stackblitz.com/edit/webpack-cli?terminal=serve
-
Added
opencommand in terminal Use it with a file path to open it in the editor, or a local url to open it in the built-in preview. This also enables you to open files fromnode_modulesand live edit them, which is amazing for OSS maintainers when trying to repro bugs 🙌
-
Added
.jshrcand.jshrc_historyfiles support JSH is the custom shell that’s built into WebContainer. In this month’s update we’ve enabled new functionality and capabilities for JSH:- Shell history is persisted between reloads
- Users are now able to add custom aliases by opening
code ~/.jshrc - Both files are scoped per user. This means that if a machine is shared between multiple users, they all own their own copy of
.jsh_historyand.jshrc

Code editor:
- Added Node.js types for autocompletion
- Enabled Prettier for jsx and tsx files
- Added possibility to define prettier settings in the
"prettier"key ofpackage.json - Fixed auto-indent for JavaScript, TypeScript and other files
- Fixed auto-surround for JavaScript and TypeScript
Other enhancements:
- Improved GitHub importer experience

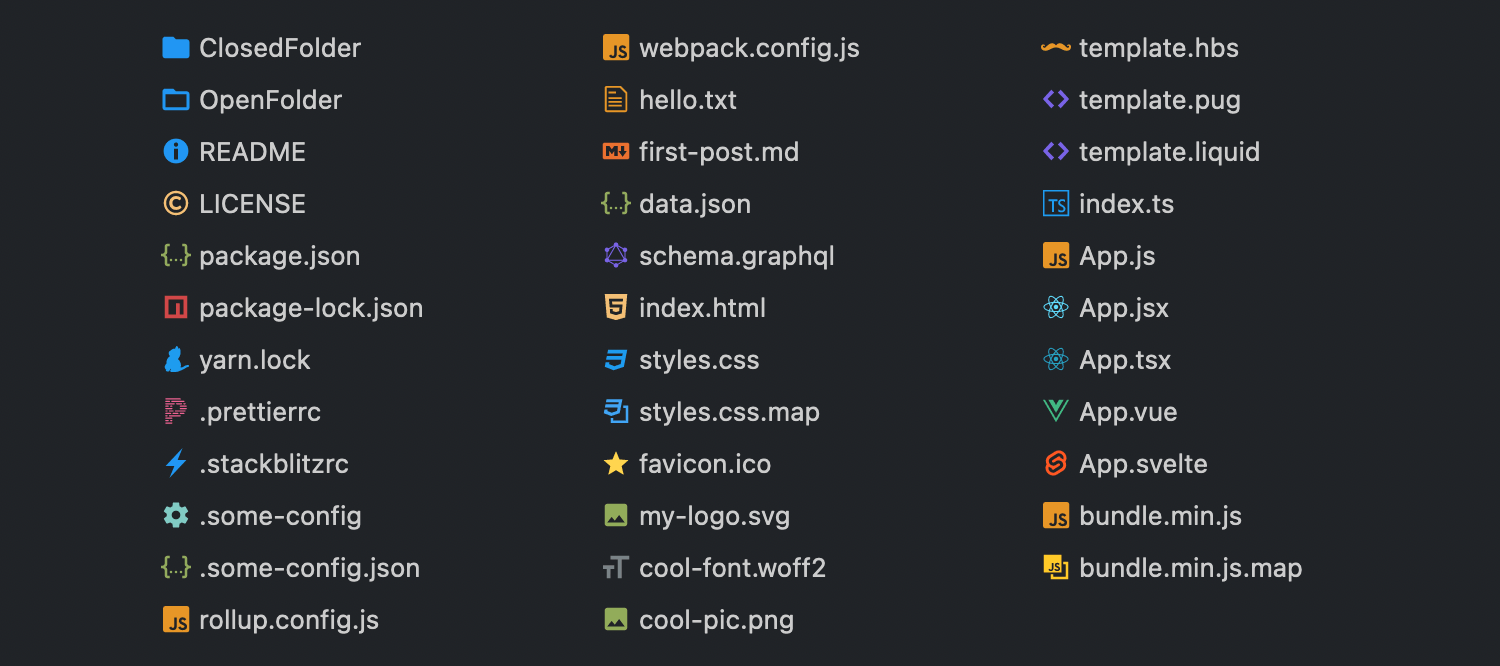
- Updated file icons

- Added payment and autoplay permissions to the preview iframe
- Fixed an issue with empty files created by webcontainer not appearing in the UI
- Updated our Create React App preset to enable TypeScript out of the box (try it!)
Contributions from the Web Community 🙌
-
Introducing next.new We’ve worked closely with our friends at Vercel to give you the fastest way to start your Next.js project! You can even start template projects from the offical
vercel/next.jsrepo by just appending them to the path!
-
You can now click the “Open in StackBlitz” button on the Webpack Documentation and
vercel/next.jsexamples to get a live example in seconds
-
ExpressJS, Koa, NestJS, Nuxt, Egg.js and UmiJS are now on the list of frameworks supported by WebContainers Thanks to all our contributors that helped make this happen! ❤️

-
We’ve added 3 new starters: Next.js, Node.js and GraphQL directly to your StackBlitz dashboard

-
Our Vue 3 support is out of beta now (try it out!)
-
Nuxt is working great 🎉 To ensure solid reliability, once we have a bit more usage data from Nuxt projects on StackBlitz we’ll be officially adding a starter project for it to our homepage!
Acknowledgements
Phew! So many updates! All thanks to our engineering team being so incredible. A special thanks go to Sam Verschueren, Kwinten Pisman, Florens Verschelde, Garrison Snelling, Dominic Elm, Devon Wolfe, Roberto Vidal, and Adam Clarke. You truly rock!
What’s coming next?
Next month we’re continuing to relentlessly focus on:
- Stabilizing the core WebContainer runtime
- Rapidly improving the end-to-end developer experience
To help accomplish these objectives, here are some of the big things we expect to ship in our July 2021 Update:
- Full Node.js ESM support in WebContainer
- Enabling non-JS tools like
esbuildand their consumers (i.e.vite,snowpack, etc) to run natively in WebContainer - Adding a new batch of officially supported starter projects to our homepage/dashboard
- Editor DX improvements
- And more!
We also have some exciting surprises to share over the next few weeks — stay tuned! 👀