It finally happened: Vite and WebContainers have pushed us to make significant changes to our Starters list. Let me explain.
How the StackBlitz Starters started
When StackBlitz first launched in 2017, the primary focus of our experience was what we now call “Starters.” Since then, we have been focusing on providing the fastest, most frictionless jump-into-code experience possible. Initially, it was a pretty modest list: Angular, React, and Ionic. However, even providing these three was already an impressive technological achievement.

These frameworks, although dedicated to the front end, require various tools during development that, traditionally, you could only run outside of a browser.
But if that’s the case, how did StackBlitz Starters allow you to code in the browser?
That was only possible thanks to a custom runtime we built specifically for this purpose. Imagine simplified versions of webpack and npm that could run inside a browser tab, but were not very configurable or flexible. Very swift, but custom-welded. We called it “EngineBlock.” The runtime, while fast and lightweight due to its narrow focus and specialized nature, could only support a limited range of technologies. As the list of the starters gradually grew (and the underlying frameworks evolved), it required constant maintenance and more custom adjustments. The additional drawback was that it didn’t exactly mirror the local environment. If you wanted to download and run the project locally, that might not work.

WebContainers: a game-changer
In 2021, we introduced WebContainers, which was a breakthrough. In short, WebContainers are a micro-operating system, with their own file system and networking layer, all in the browser. With these foundations, we were now able to run various Node.js toolchains with minimal or no modifications!
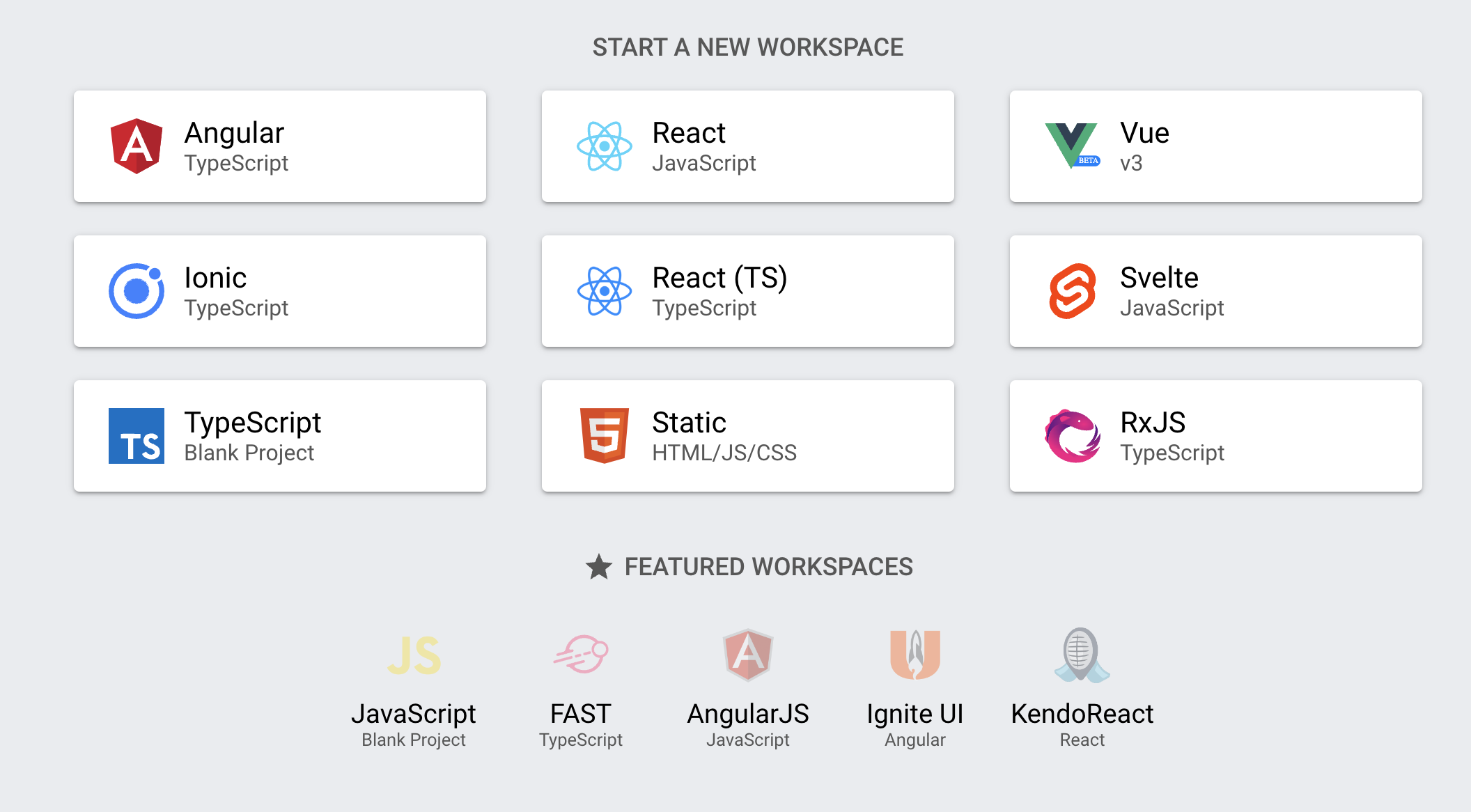
This opened the floodgates and suddenly we were able to support dozens of new libraries, frameworks, and even new stacks!

Enter Vite
Thanks to the WebContainers environment, one of the tools that could now run on StackBlitz was Vite. In fact, it was running so well, that we’ve built a dedicated experience for the Vite-based projects: we’ve created a separate starters section just for the official Vite templates and added vite.new to quickly launch new projects. By the end of 2021, we had made the decision to deepen our commitment to Vite, becoming the official supporter of the project (“We’ve seen enough: StackBlitz is now the largest backer of Vite”).
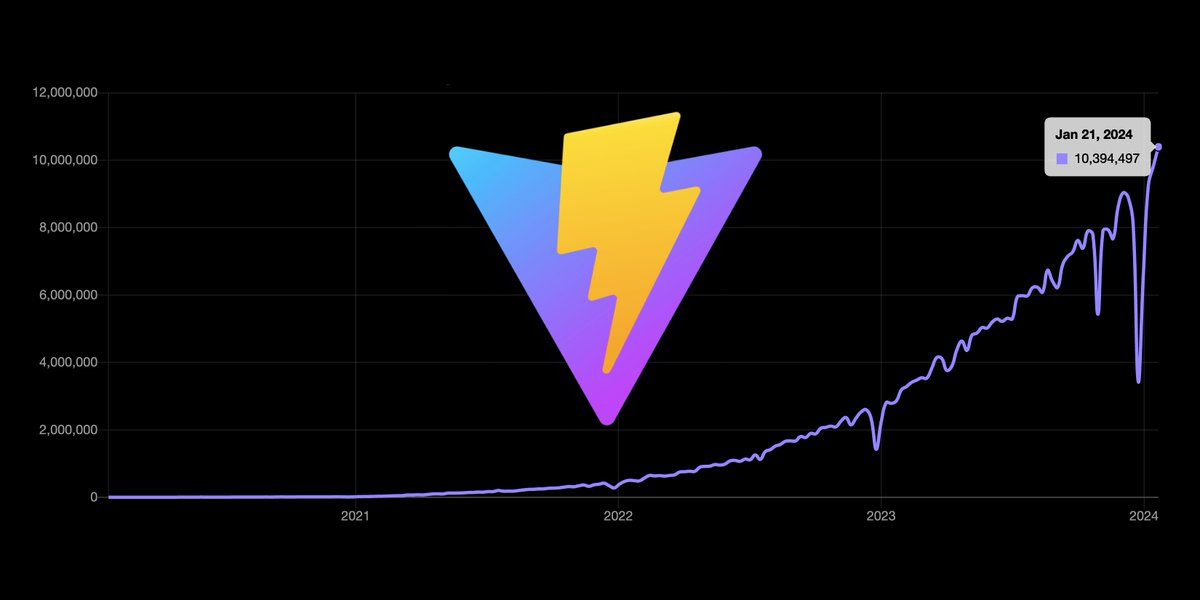
Since then, Vite has only grown: from 0.5M weekly downloads when we began our shared journey (read more: Patak’s post), to a whopping 10M downloads last week.

Vite is now a de facto standard for starting a whole range of projects in the JavaScript web ecosystem.
In parallel, StackBlitz is fully embracing WebContainers. We’ve proven they work fantastically well and we’re building our new editor on that foundation.
So, what’s changing?
We want the official Starters to reflect the state of StackBlitz and the JavaScript ecosystem. Specifically:
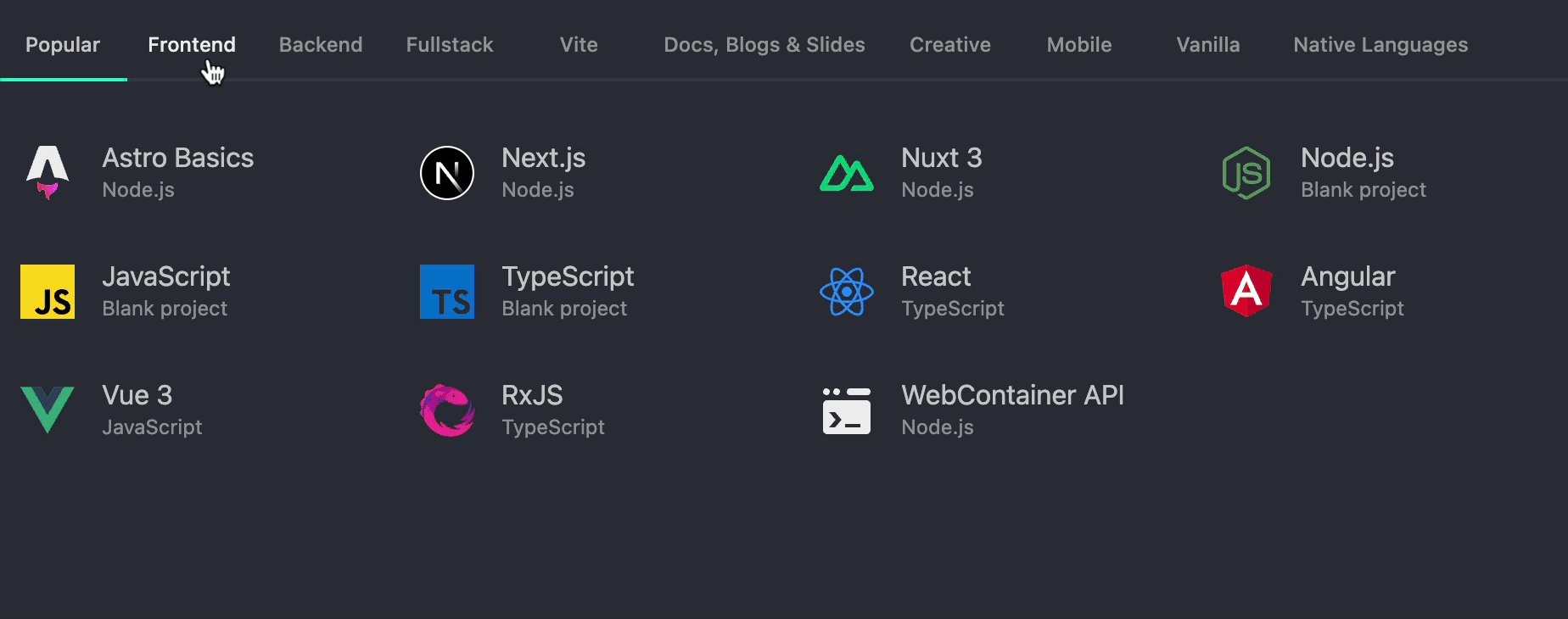
- We’re replacing the custom EngineBlock starters for the JavaScript and TypeScript flavors of the “Vanilla”, “React”, “Vue” and “Qwik” projects with their Vite templates counterparts that run in WebContainers. We have also removed the “Vite” tab from our starters list since Vite is now a part of most of these most popular stacks.
- The Angular starter now also runs in WebContainers.
- The “Static” starter (a plain, no transpilation, no-bundler setup) runs in WebContainers, using a minimalistic dev server, servor.

What do these changes mean for you?
All these projects will closely mirror what you would traditionally create in a local environment. Being based on a Node.js toolchain, they also work the same way they would on local. Additionally, you will now have access to the terminal no matter if it’s a front-end or a back-end project. This allows you to run various posix commands, npx scripts or, for instance, execute ng generate [...] in Angular projects. You can read more about the differences in the UI and capabilities of EngineBlock and WebContainers in our documentation.
Note that these changes only impact new projects. We are not making any changes to the projects you may have already created. Any existing project will continue to work exactly the same way as it did previously.
What’s next?
The JavaScript community is exceptionally vibrant and diverse. We’ve been thrilled to continue growing with it, and we are so proud that our starters reflect that: with over 70 of these entry points to various frameworks, libraries, and other tools, you can click the one you like and just code, without having to care about any setup.
We love that this also helps open-source creators by providing reproduction templates and numerous “Getting Started” links in their docs that make learning about their projects so much more engaging.
The changes we made this week are just the first step. Soon, we are releasing our new editor with support for extensions and various other DX improvements. In parallel, we are also working with our open-source and enterprise partners on a whole new level of starters’ capabilities, to make building for the web even more productive and fun.
This year is going to be so exciting!