Here we are, another 85 pull requests later! What does this number mean to the StackBlitz community? In our previous update here’s what we expected to ship in July:
- Full Node.js ESM support in WebContainer
- Enabling non-JS tools like esbuild and their consumers (i.e. vite, snowpack, etc) to run natively in WebContainer
- Adding a new batch of officially supported starter projects to our homepage/dashboard
- Editor DX improvements
How well did we do? Let’s go over the list of the new features, fixes and improvements introduced in July!

Major technology and DX improvements 🚀
-
ES Modules support in alpha!
ESM is a staple of modern JavaScript and one of our most requested features since launching WebContainers. We are incredibly happy to now support them in WebContainers natively. Being able to
importandexportwithin your Node.js code with no transpilation is certainly the most direct implication, but what it also opens is the possibility to support tons of modern JavaScript tooling. We still have a few kinks to work out, but we are really excited about this!

-
Support for
esbuild-based toolchains now in alphaVite, Snowpack and others that depend on
esbuildfor compilation are now available on StackBlitz today in alpha. There are some kinks we’re still working out, so please provide us feedback if/when you run into something! -
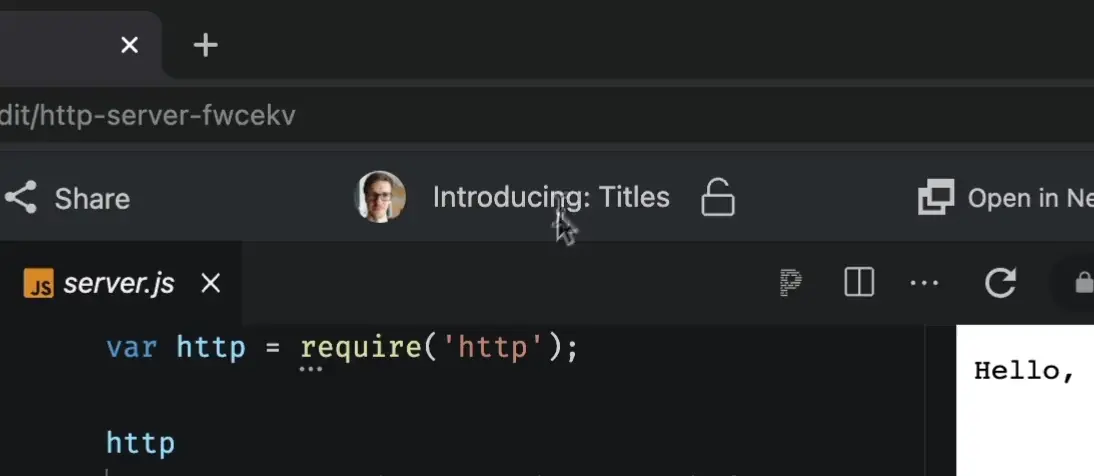
Introducing title-based projects
Until last month the only significant identifier of your StackBlitz project was the slug (the last segment of the project URL’s path, e.g.
stackblitz.com/edit/**value-as-number-demo**). But with the millions of projects being created on StackBlitz.com it was increasingly difficult to find a unique – and meaningful – name for the new projects.By introducing titles, we are making slugs into an implementation detail, and now you can give your project a human-friendly title, without having to ensure its uniqueness, and with a more expressive character set (yay, emojis!❤️).

-
Added: go-to definition
It’s now easier to navigate through your codebase and libraries. Press
[ctrl](or[⌘]on MacOS) and click a symbol – a class, function, or a variable – to open the file where it is defined, focused on the relevant line.

-
Added the
timecommandWebContainers are fast. And now you can easily different commands you run in the Terminal by prefixing them with the
timecommand.

-
Additional tools support now in alpha
With the ESM working, you can now start playing with esbuild and Vite! Test it out here, and let us know how it works for you!
Various fixes and enhancements
- Improved auto-import
- Added support for mdx files
- Added the support for
JSONCand defined the schemas for workspace/user settings and snippets - Enabled configuring global fetch
- Enabled the usage of pseudo protocols (e.g. relative://)
- Introduced a new GitHub issue template
- Improved error messages for http
- Implemented
hmacandpbkdf2in WebContainer - Fixed: intellisense for
tsxandjsxfiles - Fixed: “clear terminal” shortcut on macOS
- Fixed: entrypoint logic (index.html/tsx/js/jsx files location) for create-react-app starter
- Fixed: escape spaces in autocompleted file paths in terminal
- Fixed: set correct address when binding an IPv4 address (issue)
- Fixed:
.stackblitzrcshowing the schema properties - Fixed: show errors for comments placed in JSON files that don’t allow comments, like
package.json - Fixed: flushing tty in raw mode (improves support of e.g. up/down keys in some CLI tools)
Acknowledgements
Phew! So many updates! As always – that’s all thanks to our engineering team being so incredible. A special thanks go to Adam Clarke, Sam Verschueren, Kwinten Pisman, Florens Verschelde, Garrison Snelling, Dominic Elm, Devon Wolfe, and Roberto Vidal!
What’s coming next?
Next month we’re continuing to relentlessly focus on:
- Stabilizing the core WebContainer runtime
- Rapidly improving the end-to-end developer experience
As we’ve mentioned before, having ES Modules support opens many, many possibilities! In the following weeks one of our main goals will be following these opportunities in order to provide great support for the new communities interested in adopting WebContainers in their docs, tutorials and examples!
To help accomplish these objectives, here are some of the big things we expect to ship in our August 2021 Update:
- Stabilize ESM and
esbuildsupport - Adding new starter projects & enhanced ways of exploring them
- New tools to help open source projects adopt, link & embed StackBlitz projects
- Editor DX improvements
- And more!
We’re also happy to share that we’re on track to ship the fully featured StackBlitz v2 by EOY and we’ll have more info to share on this front within the next update or two. (And maybe some sneak peeks between now and then on Twitter :).
Stay tuned & come join the fun in our Discord!