In the web development world, it’s hard to go more than a few days without hearing about Vite.
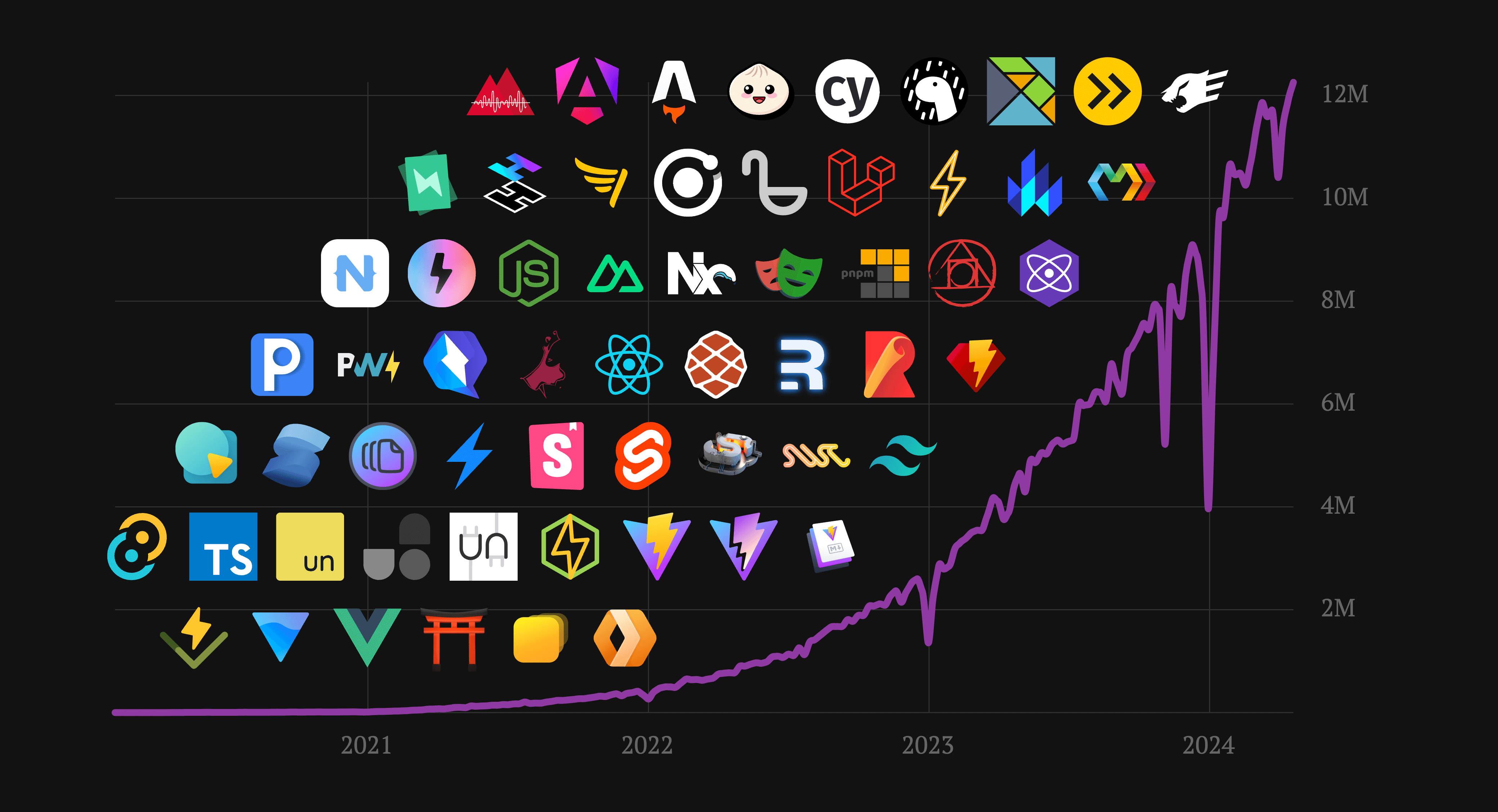
Its popularity has skyrocketed since its release in April 2020. At the time of writing this post, the project has blown past 64k stars on GitHub and over 12 million weekly downloads and now powers most open-source frameworks like Nuxt, SvelteKit, Astro, SolidStart and Remix (just to name a few).

At StackBlitz, we’re not shy about how much we love Vite. We’ve been supporting Vite since its beginnings in 2021. We’re proud to count patak, a Vite core maintainer, as part of our team, and we’re hosting ViteConf, a conference that showcases its vibrant ecosystem.
If you’re near San Francisco in May:
- Don’t miss Evan You and Patak at the Vite San Francisco Meetup on Thursday, May 9th.
- And join the StackBlitz team on Monday, May 13th at the StackBlitz San Francisco Meetup at GitHub’s HQ! We’ll have a talk by Patak about StackBlitz and the Vite Ecosystem and more!
If you’d like to learn about Vite’s history, we recommend you watch the ViteConf 2022 Keynote by Evan You.
Even with all the buzz, we recognize that many developers may still be unfamiliar with what Vite is, or the crucial role it plays in fueling the development of modern web frameworks and tools.
In this post, we’ll give you a primer on Vite and how, after just a few years, it has grown to power a huge portion of the modern web.
What is Vite?
Pronounced /vit/, Vite is French for “quickly” or “fast” and let’s just say Vite lives up to its name.
In a nutshell, Vite is a modern JavaScript build tool that provides out-of-the-box support for common web patterns, offering optimized builds with the flexibility and maturity of rollup paired with a snappy bundleless dev server made possible by esbuild and native ES modules.
Vite was conceived by Evan You, creator of Vue.js, to simplify the bundling process by reducing the bottlenecks devs experience when starting up development servers and processing reloads after file edits.
Vite core features
The first difference you’ll notice when you run Vite is that the dev server starts instantly. You can fire up vite.new and see it in action. This is because Vite embraces an on-demand approach to serve your application to the browser. Instead of first bundling the entire source code, Vite reacts to browser requests transforming your authored modules on the fly to native ESM modules that the browser can understand. Vite provides out-of-the-box support for TypeScript, PostCSS, CSS preprocessors, JSON, WASM, and more, and can be extended to support all your favourite frameworks and tools through an ever-growing ecosystem of plugins.
Each time you change any file within your project during dev, Vite uses the module graph of your application to only hot reload the affected modules (HMR). This allows developers to preview their changes and their effects on the application. Vite HMR is so fast that it is possible to let the editor autosave getting a feedback loop akin to the one you get when modifying CSS in the browser dev tools.
Vite also performs dependency pre-bundling. During development, it uses esbuild to bundle your dependencies and caches them to speed up future server startup. This optimization step also helps speed up loading times for dependencies that export many small modules (like lodash), as the browser loads only a few chunks per dependency instead. It also allows Vite to support CommonJS and UMD code in dependencies, as they are bundled into native ESM modules.
When you are ready to deploy, Vite will build your application using an optimized Rollup setup. It performs CSS code splitting, adds preload directives, and optimizes the loading of async chunks without any configuration. Vite offers a universal rollup-compatible plugin API that works for both development and production, making it easier to extend and customize your build process.
Benefits of using Vite
There are several key benefits to using Vite. Here are a few of our favorites:
Open source and independent
Vite is developed by a community of open-source developers, spearheaded by a team of developers from different backgrounds. The Vite core repo has recently crossed 900 contributors. It’s actively developed and maintained, with new features implemented and bugs resolved steadily. It also means the evolving feature set reflects a cross-section of real-world application needs across a large number of diverse products.
Fast local development
DX is at the heart of Vite, and you can feel it every time you hit save. We often take reload speeds for granted. But as your application grows, and reload speeds grind to a halt, you’ll be thankful for Vite’s ability to maintain (almost) instant reloads regardless of application size.
Broad ecosystem support
The Vite approach has been very well received, and most frameworks and tools use Vite by default or have first-class support. By opting to use Vite as a build tool, maintainers of these projects can share a common base between them and improve it together over time. So they can spend more time developing features their users need and less time reinventing the wheel.
That’s a win for everyone.
Easily extensible
Vite’s bet on Rollup’s plugin API has paid off. Plugins allow downstream projects to share features above what Vite core provides. There are so many high-quality plugins ready to use, such us vite-plugin-pwa and vite-imagetools.
A big piece in the framework-building puzzle
Vite is one of the big pieces that modern meta-frameworks are building on top of. It is part of a bigger ecosystem of tools that are taking a similar path. Volar is another tool we at StackBlitz are proud to be supporting. It provides the tools needed to build a solid and performant editing experience in code editors for custom programming languages like Vue, MDX, and Astro. It allows frameworks to offer features like hover information, diagnostics, and auto-completions to its users, sharing Volar as a common base to power them. Another great example is Nitro, a server toolkit to create full-featured web servers that support every major deployment platform out of the box. It is part of a fantastic collection of framework-agnostic libraries called UnJS. There is also Dev Toolkit, a new effort to share a common base for framework dev tools.
Getting started with Vite
For tools like StackBlitz and Vite, the best way to understand why they are different is to try them out. Vite is fully supported in StackBlitz, which makes it easy to spin up on-demand environments. The Vite team uses StackBlitz to power its online starters. Click on your favourite framework and edit some components to see Vite in action.
Developing with Vite
There are three commands you can run while developing with Vite.
vite devstarts the Vite development server (automatically started for you when you open a Vite project in StackBlitz)vite buildprepares a production buildvite previewallows you to preview your built site or application
Be sure to run vite build before running vite preview to see your changes.
Vite’s future
In his most recent ViteConf keynote, Evan shared that, while Vite is making great progress, there are some known issues and challenges the project faces.
As we discussed before, Vite currently uses Rollup for production builds. That’s not as fast as native bundlers like esbuild or Bun. Vite also minimizes inconsistencies between development and production environments as much as possible, but some are unavoidable given the differences between both Rollup and esbuild.
Evan is now leading a new team to develop Rolldown, a rust-based port of Rollup with a best effort on compatibility built on top of OXC (The JavaScript Oxidation Compiler). The idea is to replace both Rollup and esbuild in Vite with Rolldown. Vite will have a single foundation with the flexibility of Rollup with the speed of esbuild, removing inconsistencies, making the code base more maintainable, and speeding up build times.
Rolldown is in early stages, but it is already showing promising results. The project is now open source, and the Rolldown team is looking for contributors to help make this vision a reality. If you are interested in build tools and Rust, join the effort in the Rolldown GitHub repository and the Rolldown Discord community.
In parallel, the Vite team keeps improving Vite with each release. The work started by upstreaming vite-node (the engine that powers Vitest and Nuxt Dev SSR), has evolved into a full revision of Vite’s API for framework authors. The new Environment API is slated to be released in Vite v6, and it is poised to be one of the biggest changes in Vite since the release of Vite 2. It will allow to run code through the Vite plugins pipeline in any number of environments, unlocking first-class support for workerd, RSC, and more.
Start your first Vite project today
Vite is forging a path forward and is fast becoming the de facto build tool for the JavaScript ecosystem.
StackBlitz is proud to be a Vite supporter and we look forward to seeing how the project progresses in 2024!
Give https://vite.new a try today and stay tuned for more exciting Vite-related news.