What a busy month! Who would have thought that so much can happen in just four weeks. Today we are serving you a full five-course meal:
- StackBlitz in the wild (or news from our community)
- DX & Compatibility change log
- Dispatches from bug reporting workflows
- Updates to project sharing
- Quick bites for the road
Hope you’ve just gotten hungry!
Spotted: StackBlitz in the wild
- We are blushing 😊 Evan You recommended StackBlitz in this Vue.js Nation 2022 video on New Vue 3 Docs
- See Fred Schott, Brittney Postma, and Alex Patterson have a lovely chat about all things Astro while coding in StackBlitz.
- Uchenna Chilaka, a dev and entrepreneur, created Angular Chrome Extension using StackBlitz - the project deserves a high-five and a star on Github!
- Steven Lee, a W3C staff member and a member of our Discord community, has published a blog post on web native development with StackBlitz - a perfect read to your morning coffee ☕️
DX & compatibility
As we were working on new tools (stay tuned 🔥), we are finishing the month with a whole plethora of improvements:
- News on WebContainers:
- Added support for local file dependencies in Turbo
- Improved logic used to detect the development command to run on project load (when the project doesn’t provide a
startCommandin its.stackblitzrcor inpackage.json#stackblitz). See updated docs at https://developer.stackblitz.com/docs/platform/project-config/
- Updates on project sharing:
- You can now add other users to your StackBlitz projects as co-owner, editor or viewer. See below for a mini guided tour 👀
- Improved design of the Share and Embed dialog, to be: more readable in dark and light mode, and more responsive on small screens.
- Improved Share modal UI to more closely map to the StackBlitz SDK embed options, and to available URL query parameter options.
- UI changes:
- No more
betawarning in the editor for Chromium browsers, andbetabadge is removed from the starters in the dashboard. - Improved UX of changing a project’s title, description or URL in the Editor: cleaner look, bigger buttons and better error feedback.
- Hidden “Open in New Window” button in Node projects when no web server is running.
- A more descriptive error message when the browser blocks usage of WebAssembly.
- No more
- Bug fixes and improvements:
- In EngineBlock projects, the handling of
url(...)references in Sass has been improved to be able to handle url references that have a query string, as well as URL references that use Sass variables in order to construct the final URL. - Fixed a bug that was preventing some user accounts from being removed.
- Popups opening during authentication are updated to mitigate changes required for Firefox web containers support. They won’t be closed automatically in Firefox (in other browser everything will work without changes) if you’re authenticating on web container project editor, they will show success authentication page.
- Added validations and more descriptive errors for GitHub import (only for pre-fetching phase for now).
- In EngineBlock projects, the handling of
- Documentation:
- New page on available environments that helps users differentiate projects that run on WebContainers from those that use EngineBlock
- Updated page on Cookie Blockers to address Microsoft Edge’s enhanced security mode
- Updated page on project config (new description for
terminalURL parameter and clarification ofstartCommandoption) - Updated docs on Migrating the StackBlitz Enterprise project database (if you weren’t already aware, we do have an enterprise version 👀)
Does your bug reporting workflow bug you?
We are overjoyed to see more and more projects adopting StackBlitz for bug reporting. Here are some examples just from this week:
Psst… You can also join this jolly crowd - see our docs page on bug reproductions 🐛
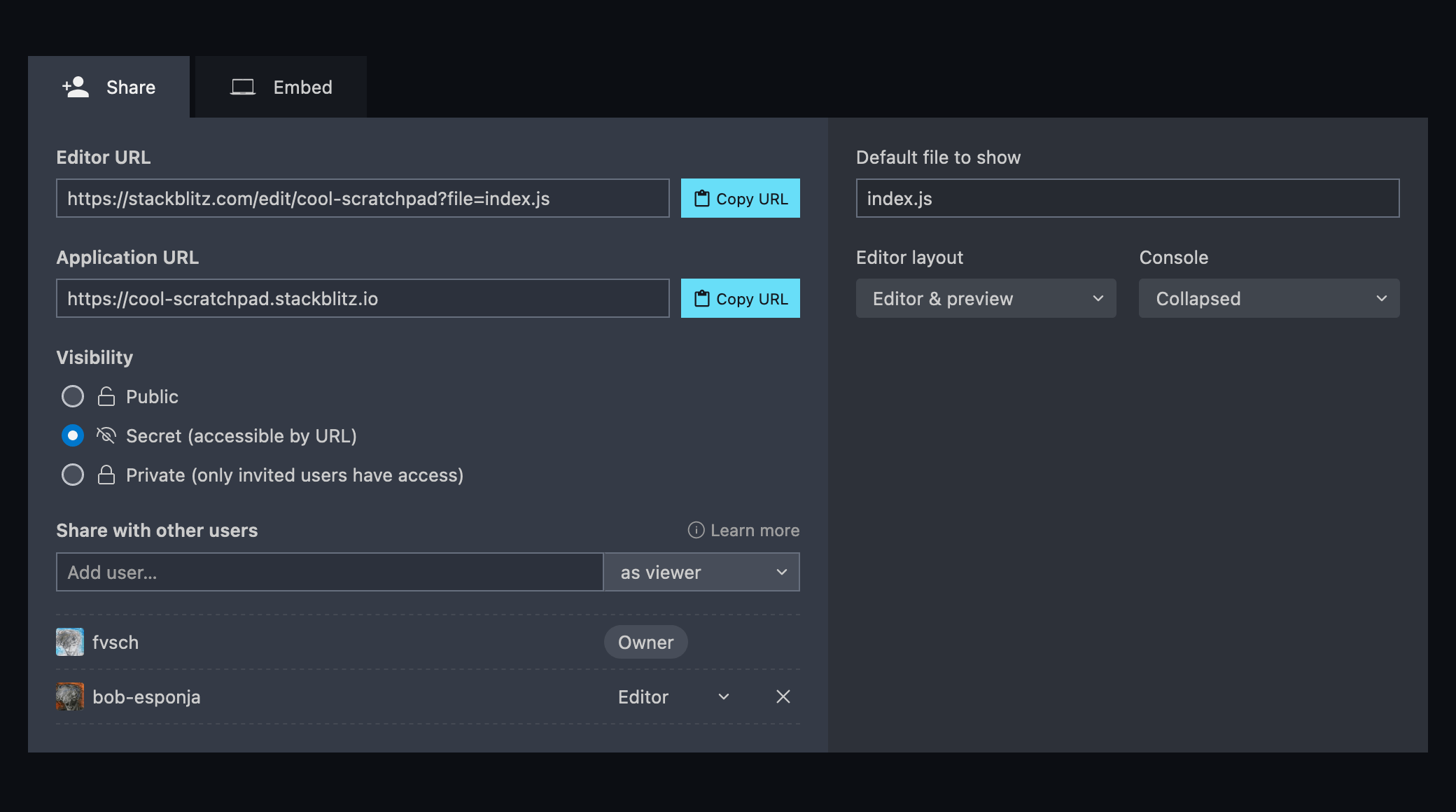
Updates to project sharing
We have just added a new feature - you can now add other users to your StackBlitz projects as co-owner, editor or viewer. This lets you share ownership or write access to a project, and share read-only access to a private project!
To try it out, click the “Share” button in the editor toolbar to access the “Visibility” and “Share with other users” options:
 {class=cover}
{class=cover}
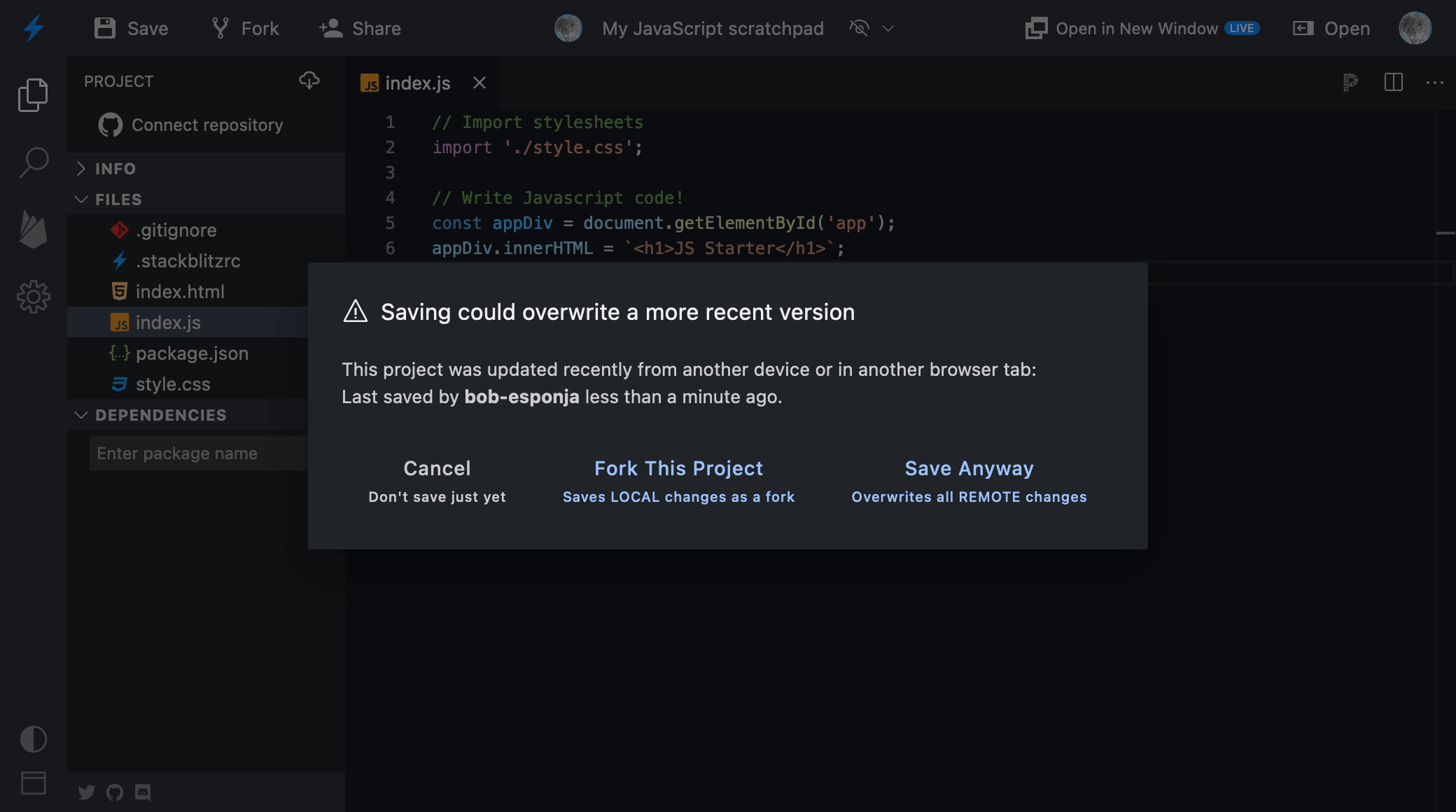
Note that we do not support concurrent editing at this time. Which means that if two editors save a project, we only keep the latest version!
If a different user with write access has modified a project since the last time you refreshed the project’s tab, and you try to save your own changes, you will get a conflict warning:
 {class=cover}
{class=cover}
You can then choose to bypass this warning and save your changes (overwriting the other user’s changes), save your changes as a fork, or do nothing.
Quick bites for the road
- Woop woop! We are now a part of Bootstrap docs!
- Docusign uses StackBlitz on their official blog for the announcement of their js SDK
- Have you seen the announcement that StackBlitz has joined Bytecode Alliance?
- In other celebratory news, WebContainers are now out of beta for Chromium-based browsers 🥳
- Alex Berger, our Head of Growth, recently wrote a post about bringing WebContainers to all browsers
- Tune in to learn about Vite’s vast ecosystem from Patak, our team member working on Vite!
What’s next?
We are so excited for what the nearest future will bring - we are cooking something really special for you! In the meantime, stay tuned on Twitter or join our Discord community ✨







